Ads in a Gutenberg World

Think about those times when ads were intrusive as you read a story on the web: perhaps a distracting video ad interrupting paragraphs just as you were becoming immersed in the narrative, or a tone-deaf ad showing up alongside coverage of a somber event. If you’re a content creator or publisher, think about the times when the “it’s a surprise!” nature of programmatically inserted ads has been a pain point.
As content management systems (CMS) increasingly move to “block-based” editors that are much more visually representative of the final state on the front end, we have an opportunity to design tools that better recognize and integrate advertisements as part of the editorial process. Rather than treating ads as an afterthought, what if we start treating them as a fully integrated component of the content as it’s constructed?
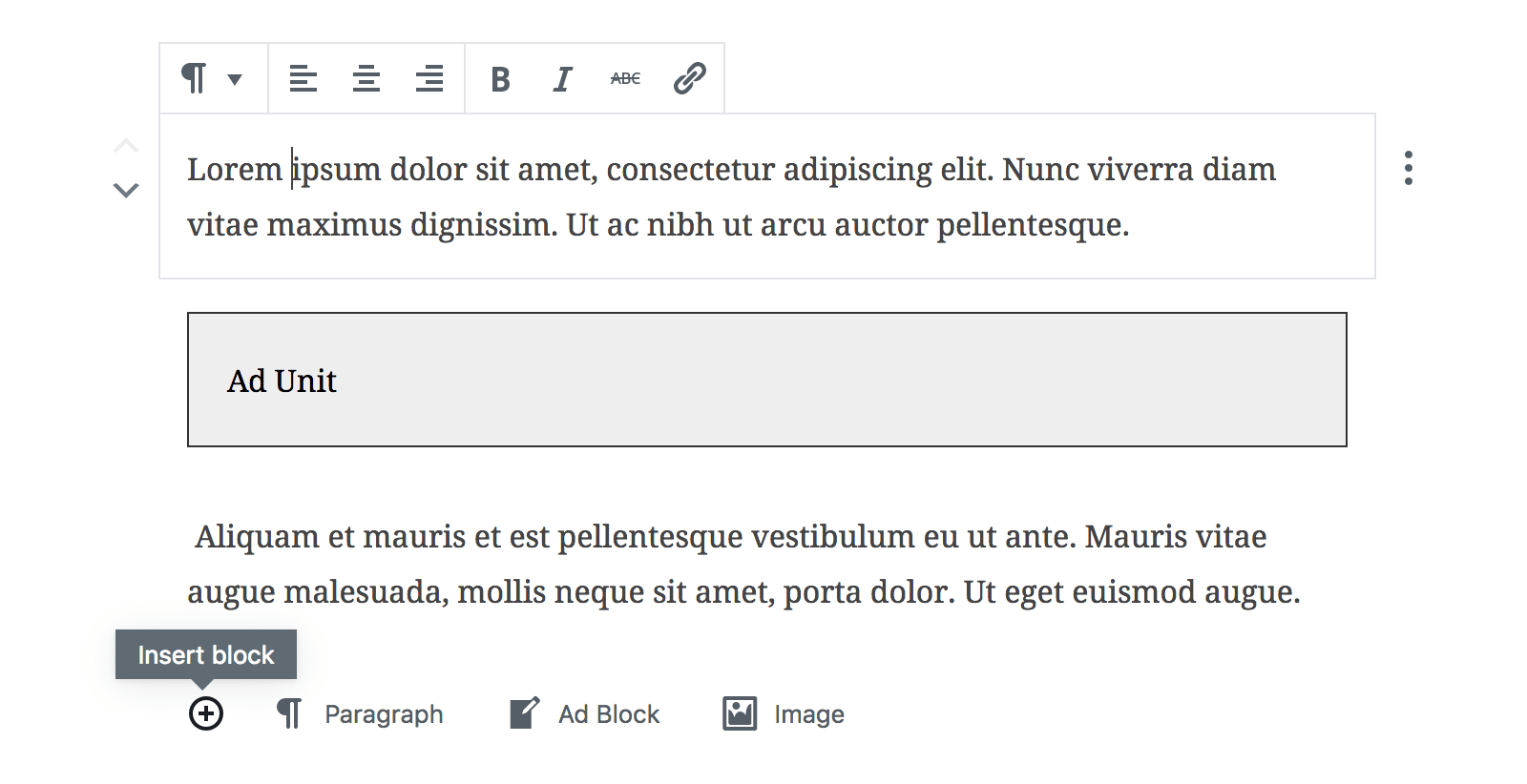
With our preferred CMS – WordPress – heavily investing in a new block-based editor, code-named Gutenberg, our Revenue Strategists and Platform team saw an opportunity to contribute by experimenting with handling ad placement inside of the editor. At the heart of Gutenberg is a block-based method of creating and managing your content, shifting to a unified site-wide “block” concept that further empowers content creators to make their work look just the way they want. We thought: shouldn’t advertisements be one of those blocks?
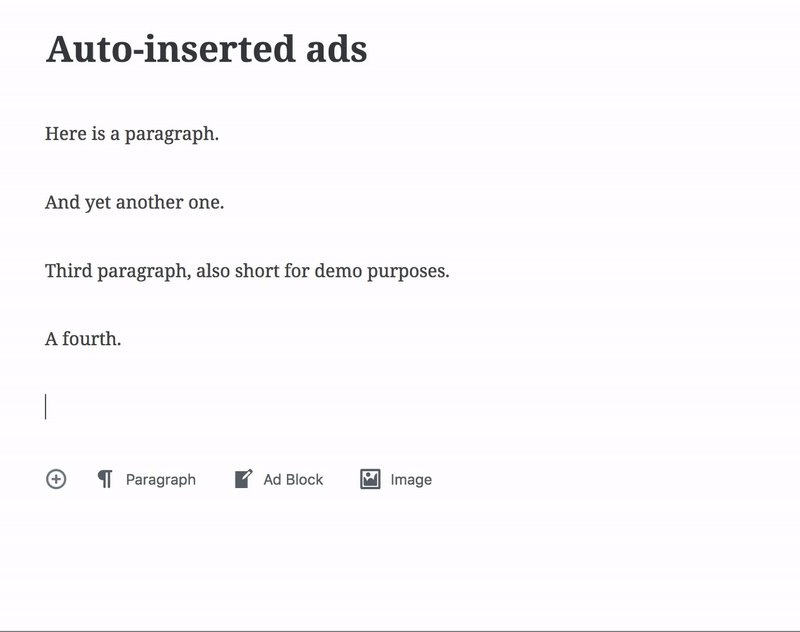
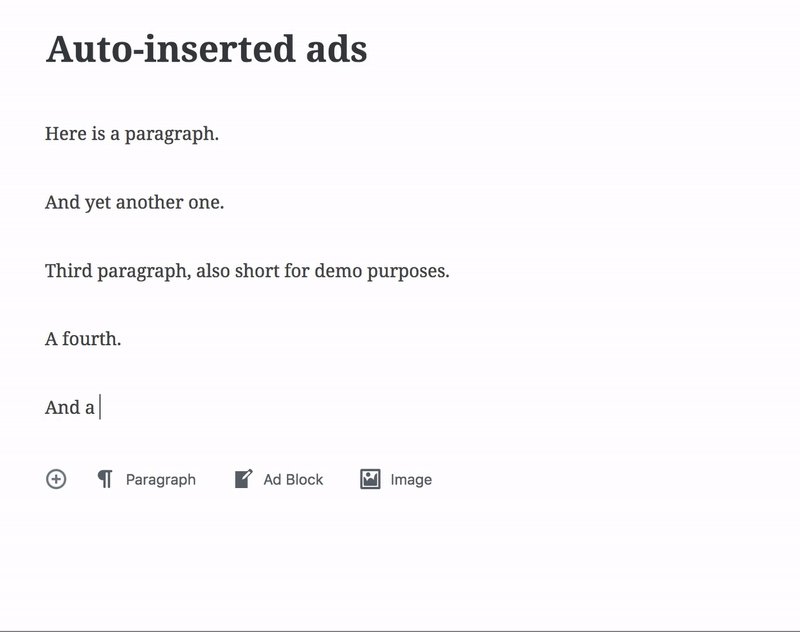
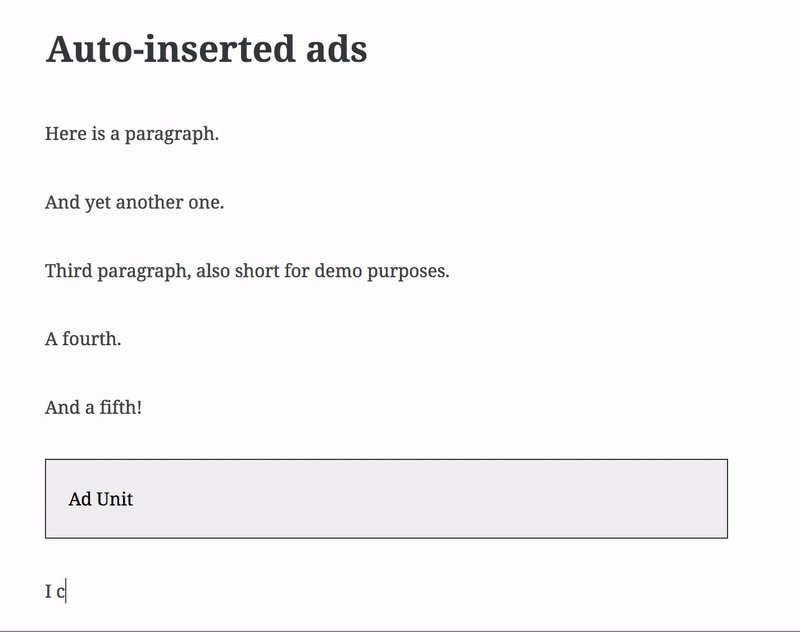
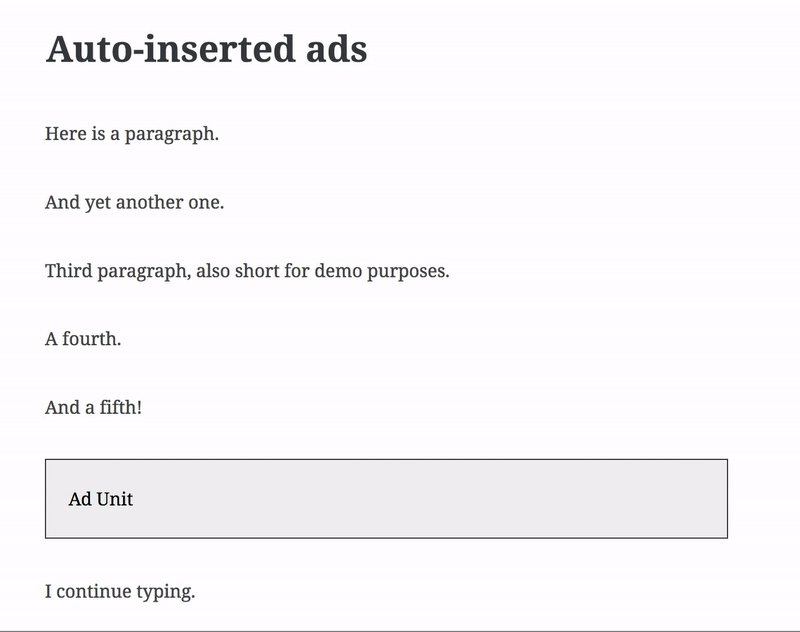
Let’s take the common publisher method of “inserting an ad every 5 paragraphs.” First, there is a potential audience user experience problem: an ad appearing at an inopportune juncture. There’s also a developer challenge: having to parse HTML to count paragraphs, while struggling to account for less predictable content, like a video or photo rendered near a paragraph that might be one line long. Instead of fragile solutions that attempt to programatically predict layout and display the result only on the front end, what if while writing, an un-deletable ad block was auto-inserted after every fifth (non-media) block?

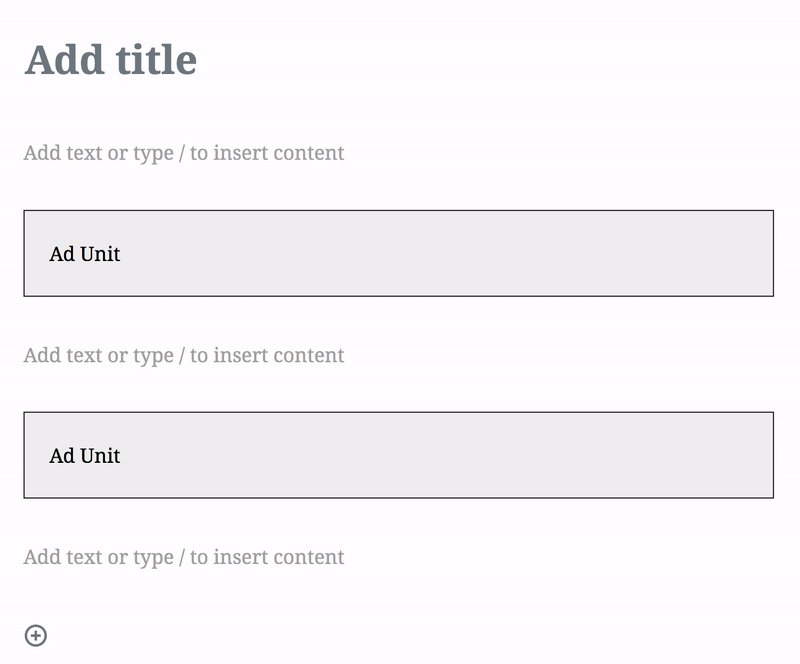
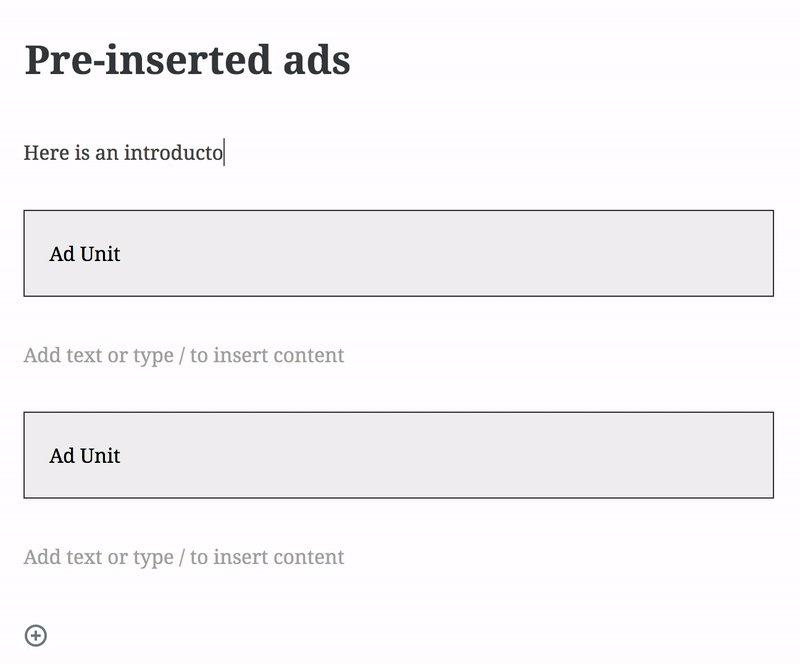
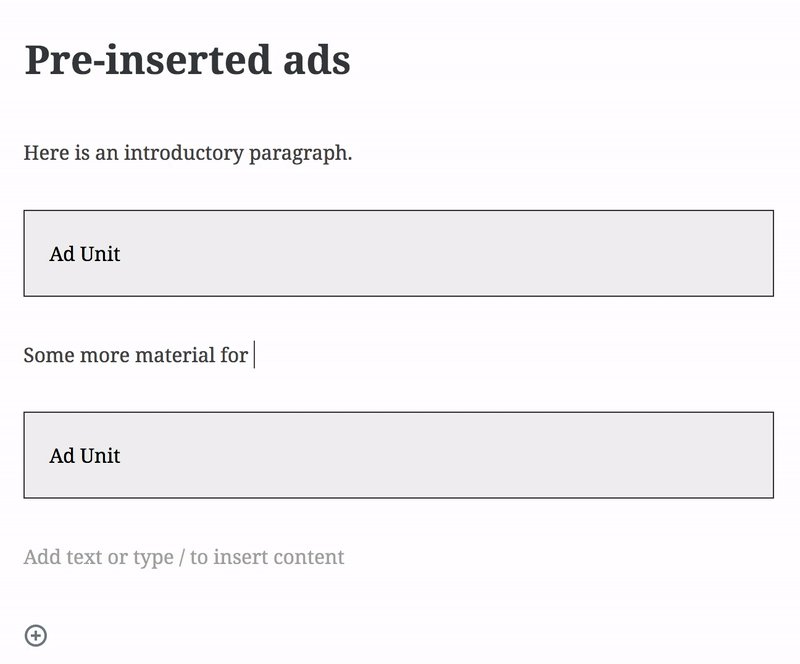
We could take it a step further and make those ad blocks movable so that they could appear at more appropriate spots within a story, not appear too closely together (in the event of short paragraphs), and still meet a frequency requirement. Or, perhaps your writers would be more comfortable with a template-first approach, where a certain number of ads are pre-inserted and they add and edit content around them.

Ad blocks could also have fine-tuned editing permissions. An “ad editor” might be empowered to change settings for ad blocks, but not alter other blocks like the story text or media. With block-level permissions, editors could change the settings for ads and see the effects of their change in context, without the risk and distraction of other story elements. Conversely, writers can see how ads integrate with their content, but not have to manage them as they write.
So what does all of this mean, practically speaking? Integrating ad blocks into the editorial experience could be a game changer for certain publishers, but it’s also not “core” software territory for a mass market CMS like WordPress. Our goal is not to ship “ad blocks” with WordPress itself, but to introduce a well-supported solution on top of well-supported frameworks in the core editor. Gutenberg supports registering custom block types and we have experimented with creating ad blocks. However, there are not yet methods to handle auto-insertion, pinning in place, inter-block relationships, or fine-tuned permissions. We believe these more foundational features would benefit many themes and plugins in the WordPress ecosystem, and will work with the Gutenberg team to refine and further build out its API to enable solutions like this.
Inline ad blocks are just one of many exciting opportunities we at 10up see for block-based editors, and the future they suggest for creating and manage content.
Hi Helen!
Nice blogpost regarding Gutenberg and the possibilities!
At least the unobtrusive adding of ads should convince all the haters? :D
It’s really impressive what is feasible with Gutenberg – it’s a brand new world of structuring data within WordPress. Really love it!
So to comprehend: Could you please publish the code for this demo?
It would help to understand the way you’re doing this stuff.
Should also help developers as a blueprint.
It would be much appreciated!
Thanks & greetz from Austria!
Thanks for the feedback! The code isn’t ready to share; it’s more a proof of concept right now. As Helen mentioned near the end of the post, there are a number of changes to the core editor we want to introduce to enable this vision.
To piggyback on what Jake said, our goal here wasn’t necessarily to publish usable code, but rather to explore what we saw as an opportunity and see where we could contribute to the core editor to enable what we would want to build. It’s important not to approach everything code-first – UX design and mockups are a critical part of what we do at 10up as well!
Most definitely the pre-inserted ads look better as compared to the one that gets inserted while you type. Someone might confuse it with a bug.
Glad to see 10up exploring Gutenberg.
there is definitely something to be said for loss of gravitas due to an ad asserting its prominence mid-premise or conclusion
So do we still not have a decent Gutenberg friendly ad plugin/solution?