NESN Launches New Digital Experience
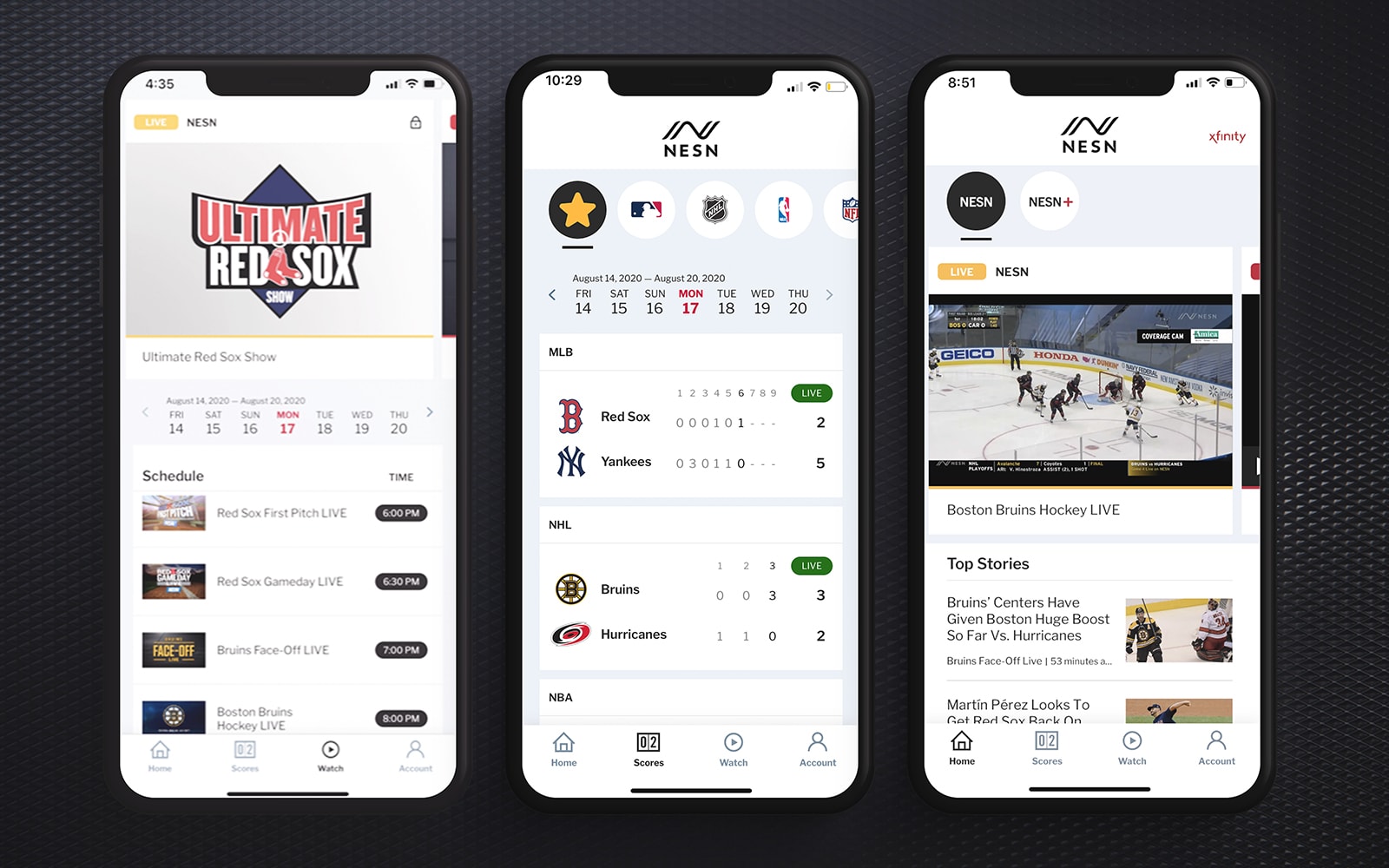
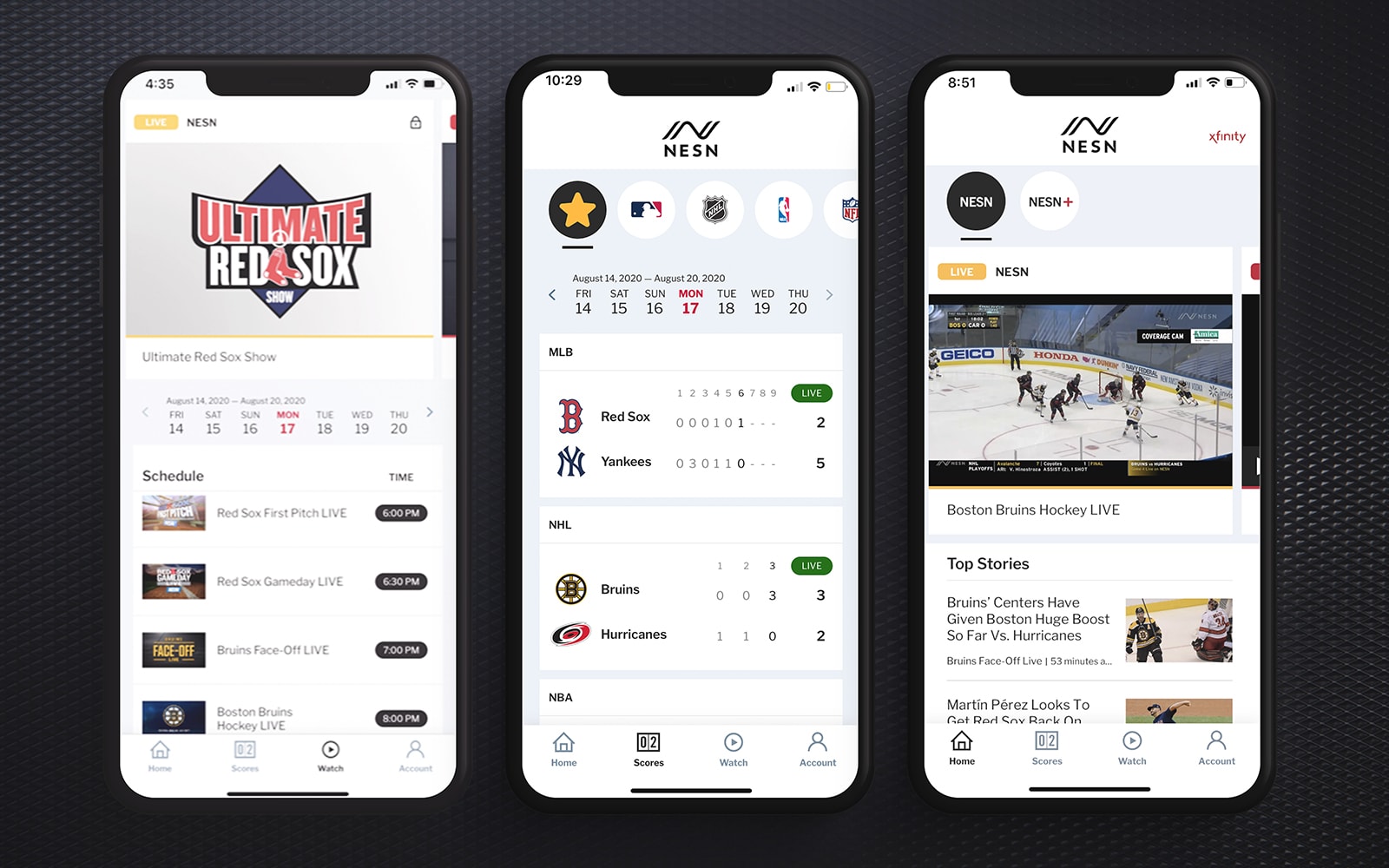
Last Wednesday, we were thrilled to be a part of NESN’s launch of the new NESN.com and NESN Apps, which were fully reconceptualized to deliver a cutting-edge, cross-platform experience.

Last Wednesday, we were thrilled to be a part of NESN’s launch of the new NESN.com and NESN Apps, which were fully reconceptualized to deliver a cutting-edge, cross-platform experience.


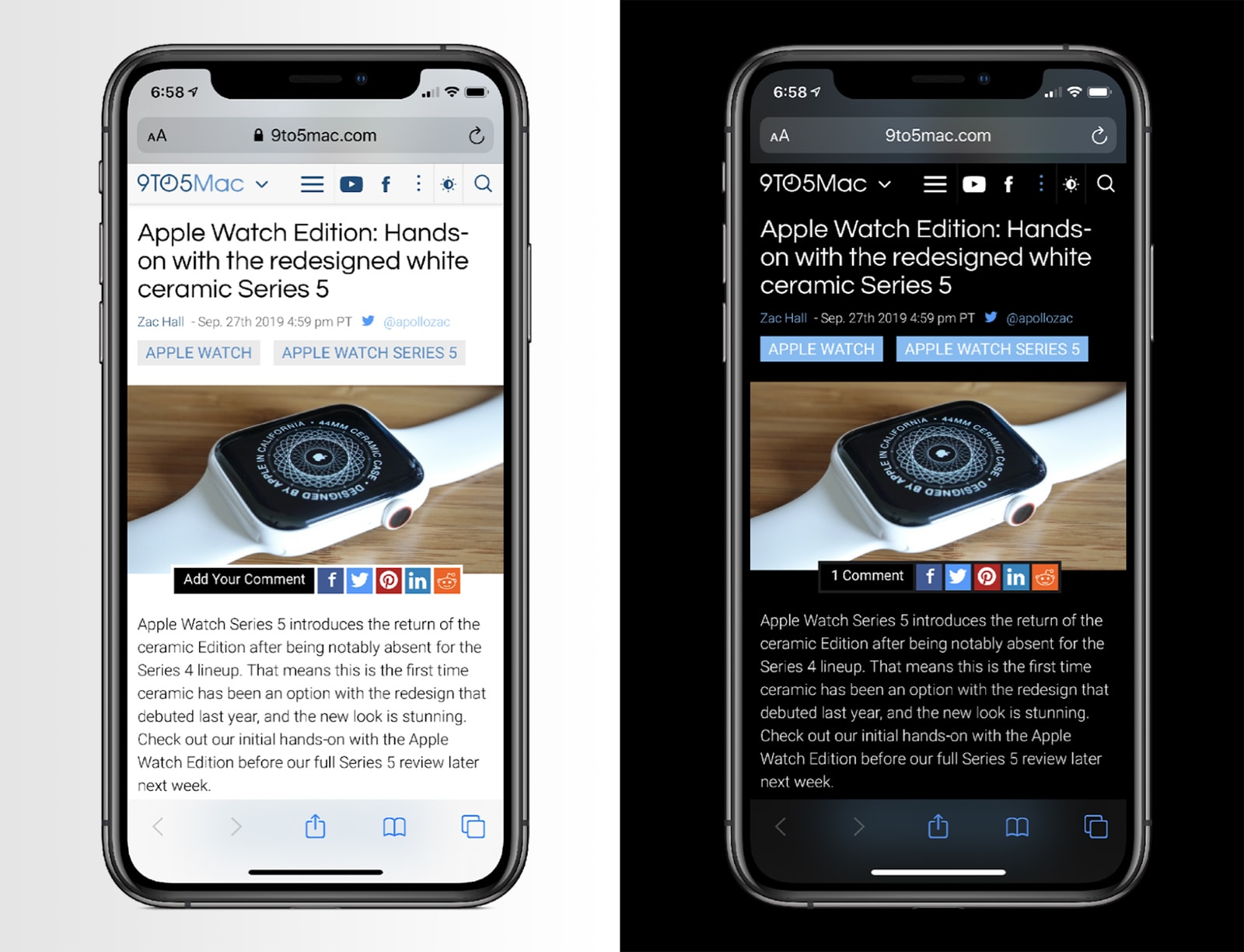
Brightly colored screens in low-light environments can keep people up at night, contribute to eyestrain, and even burn up battery life on newer devices with OLED displays. In recent years, all major operating systems — macOS, iOS, Windows, and Android — have added a dark-mode option. With this setting, the OS and any application that supports dark mode can switch from a light color scheme to darker tone, which offers UI personalization and reduces eye fatigue.
With all major web browsers now supporting the dark-mode setting, web developers can also serve either a light or dark theme, based on the user’s device setting.
Apple news site 9to5mac, a long-term client, added dark-mode support to its site just before the official release of iOS 13 last Fall — the first version of the iPhone operating system to offer dark mode.

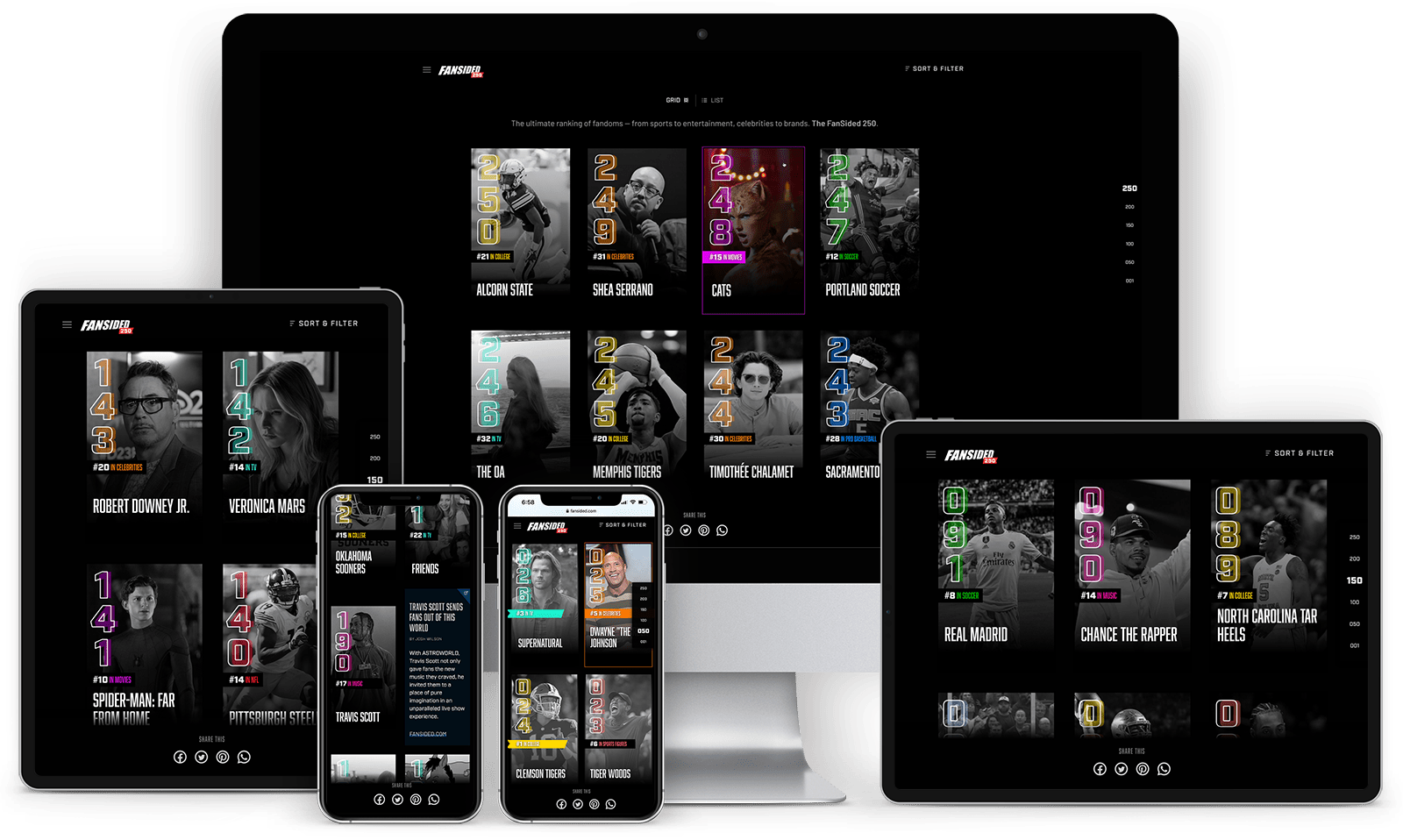
Last week FanSided published its annual FanSided 250, the ultimate ranking of the 250 best fandoms in the world, from celebrities and movie franchises to sports figures and more. While my New England Patriots didn’t rank as high as I think they should have (anything less than #1 for us is a disappointment), I am ecstatic to be part of the 10up team that collaborated with FanSided to bring the bold new FanSided 250 website to life.
“We’re thrilled with the look and feel of the FanSided 250. Working with 10up has been an extremely rewarding venture. Every aspect of the experience has been upgraded from previous years, and the FanSided 250 has never looked and operated better.”
—Michael Dunlap, VP of Corporate Communications & Business Development
Read More on FanSided 250 Launches, Ranking The Top 250 Fandoms For 2019

I recently contributed an article to Get Started With Gutenberg, a free publication produced by Heart Internet. Jumpstart Your Gutenberg Designs With SketchPress provides a detailed tutorial on using SketchPress: a library of WordPress admin interfaces, symbols, and icons for use with the popular design toolkit, Sketch. With SketchPress designers can create high-fidelity mockups of custom blocks and other editorial interfaces for both Gutenberg and classic versions of the WordPress admin. SketchPress and other open-source projects from 10up are available on GitHub. You can pick up a copy of the book at WordCamp Europe or download the digital copy.
Iconography design might seem an uncommon undertaking for a developer, but Senior Engineer Nate Allen recently saw an opportunity to make WordPress’s Dashicon library more inclusive. He took the initiative to tackle the design challenge himself, learning Adobe Illustrator in order to supplement the existing “businessman” icon with additional icons for “businesswoman” and “businessperson.” These icons, along with many more new icons, will be released with WordPress 5.2.
![]()
Nate’s determination to stretch his core skills and proactively contribute a creative, open source solution is a small but meaningful representation of the 10up way. Thanks for your dedication to the community and your craft, Nate!
Prior to the release of WordPress 5.0, I conducted a survey asking WordPress users with Gutenberg experience to offer their perspective on the new editor. The survey was conducted as part of a broader user-research effort designed to understand more about how content publishers view page-building and site-building tools, and how the new content editor matches expectations. This research was intended to explore the behaviors and opinions of people who had already tried Gutenberg. Updates to the new editor based on this research are being tracked on Github and MakeWordPress.org.
The WordPress Design Team recently had an in-depth conversation in Github about enhancing the publisher flow in Gutenberg. After watching Gutenberg go through several iterations since our last user test, I decided to try testing the current flow to see how well it was received by publishers. I hoped to identify friction or pain points in the Gutenberg authoring experience in the interests of helping refine the publishing flow.
A new WordPress content editing experience—Gutenberg—is coming soon to WordPress core, and 10up’s User Experience team is eager to understand how it will impact the experience for content creators. As a starting point, I created a usability test to study the experiences of professional, digital content publishers who are used to writing stories in the current editor. Building on other Gutenberg usability tests that focused on re-creating a prescribed layout, I instead asked professional writers to produce the same kind of content they already produce every day: write a simple story.
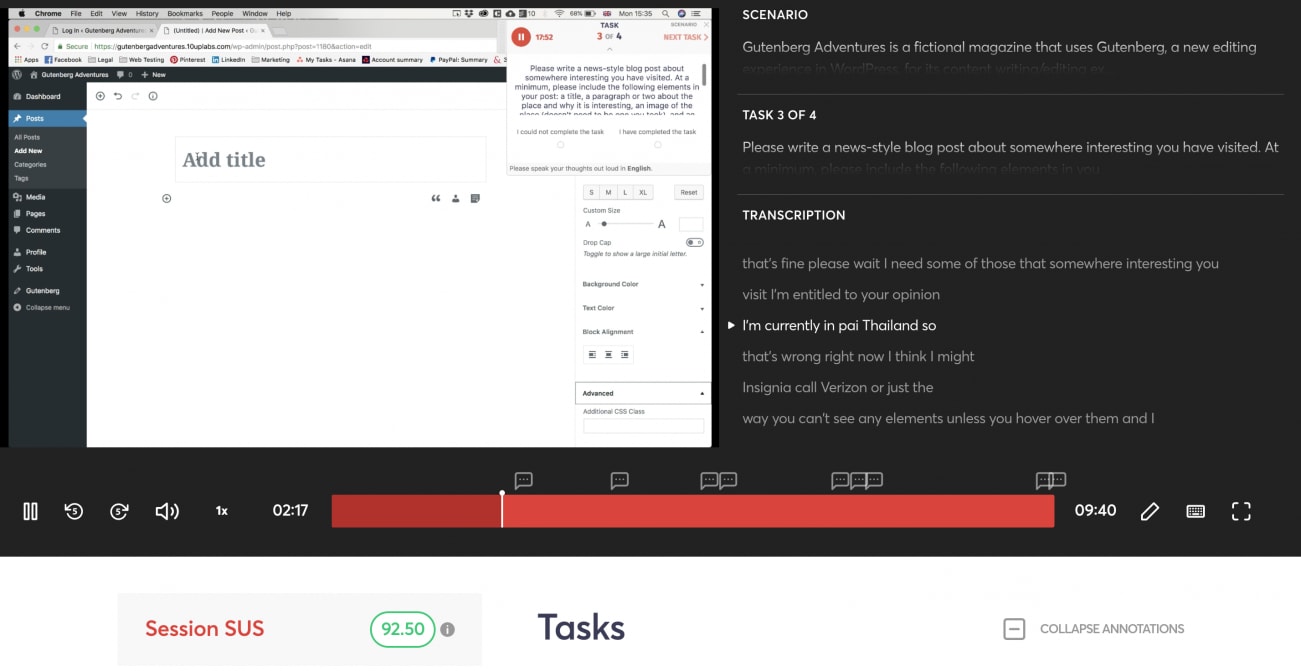
The user test asked ten participants to complete the following prompt:
Write a news-style blog post about somewhere interesting you have visited. Please include the following elements in your post:
These tests were taken with Gutenberg 2.9.2 (the current build at the time the test was created). As of this post, the current version is 3.0.1.
During the unmoderated test, participants described what they were thinking as they progressed through the task. Their words and screen movements were recorded with permission.

Sketch, a digital design app for macOS, enables the the rapid creation of wireframes using libraries of symbols and and reusable design elements. 10up has extended these capabilities with SketchPress: a library of WordPress admin interfaces, symbols, and icons. When wireframing admin interfaces, SketchPress frees up our designers’ time to focus on big picture problem solving and user experience challenges, rather than the repetitive minutia of button treatments and existing page layouts.
Recently, SketchPress was recognized as the preferred admin wireframing resource by Make WordPress Design – the official core WordPress design team – and is now listed on their official Trello project board. This endorsement validates the utility of the project while inspiring us to continue iterating. We value feedback, contribution, and adoption by the community as we seek to share high quality open-source design resources as part of our commitment to openness and giving back.
Download SketchPress from GitHub and open it in Sketch. You’ll see a number of pages down the left side of the interface. The first page is an introduction to the document and outlines information about what is included. If you plan to regularly use SketchPress, you’ll probably want to set it up in the templates folder: clone or download the repo directly into the Sketch templates folder, and you can to begin a new Sketch wireframe from the newly-saved template. Add or remove elements to begin modeling WordPress admin interfaces.
https://www.youtube.com/watch?v=jKnsynUW5mo
Read More on Accelerate WordPress Wireframing with SketchPress