
University of St. Thomas
- Content/Data Migration
- Design
- Engineering
- Interface Design
- Ongoing Support
- Responsive
- Strategy
Creating a modern editorial experience that helps the largest private university in Minnesota inspire the next generation of learners.
With more than 10,000 undergraduate and graduate students, 115,000+ alumni, eight schools and colleges, 150+ undergraduate majors and minors, and 55+ graduate degree programs, University of St. Thomas is the largest private university in Minnesota.
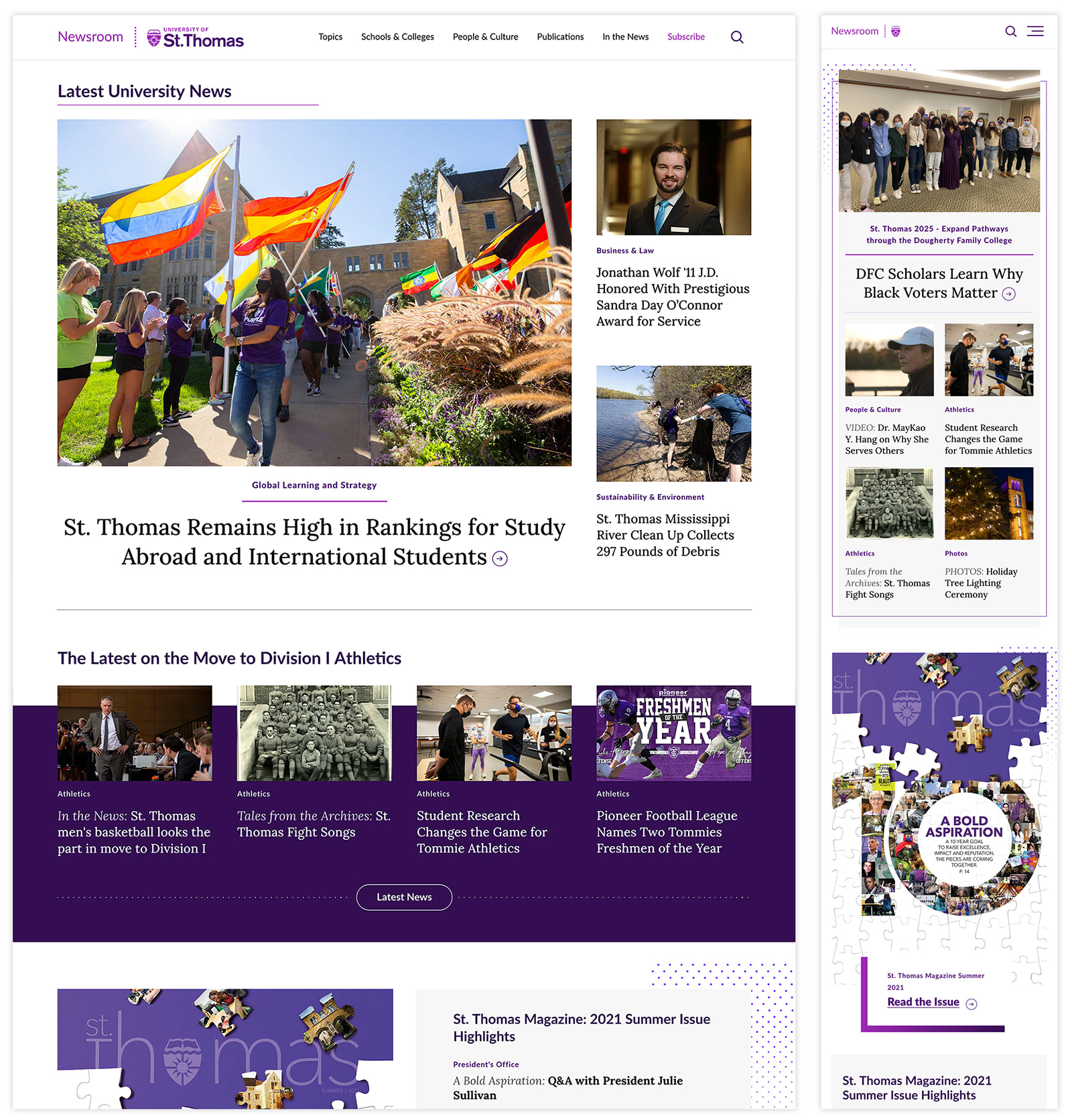
The University newsroom and magazine had beautiful images and engaging stories but were limited by an existing website that lacked modern content design and page building capabilities. Already pushing the boundaries of their website, the editorial team craved a content creation experience that could elevate their storytelling and inspire the next generation of learners.
Impressed by 10up’s work with Boston University, University of St. Thomas engaged 10up to reimagine its online Newsroom and give St. Thomas Magazine a digital home.
The rebuilt website provides flexible editorial tools to showcase stunning visuals, more effectively tell stories, and differentiate magazine content from day-to-day news. It also supports the University’s ongoing commitment to sustainability and reducing its carbon footprint by offering the digital magazine to those who don’t need a print copy. One issue alone saved 139 trees and eliminated 14.7 metric tons of greenhouse gas emissions.

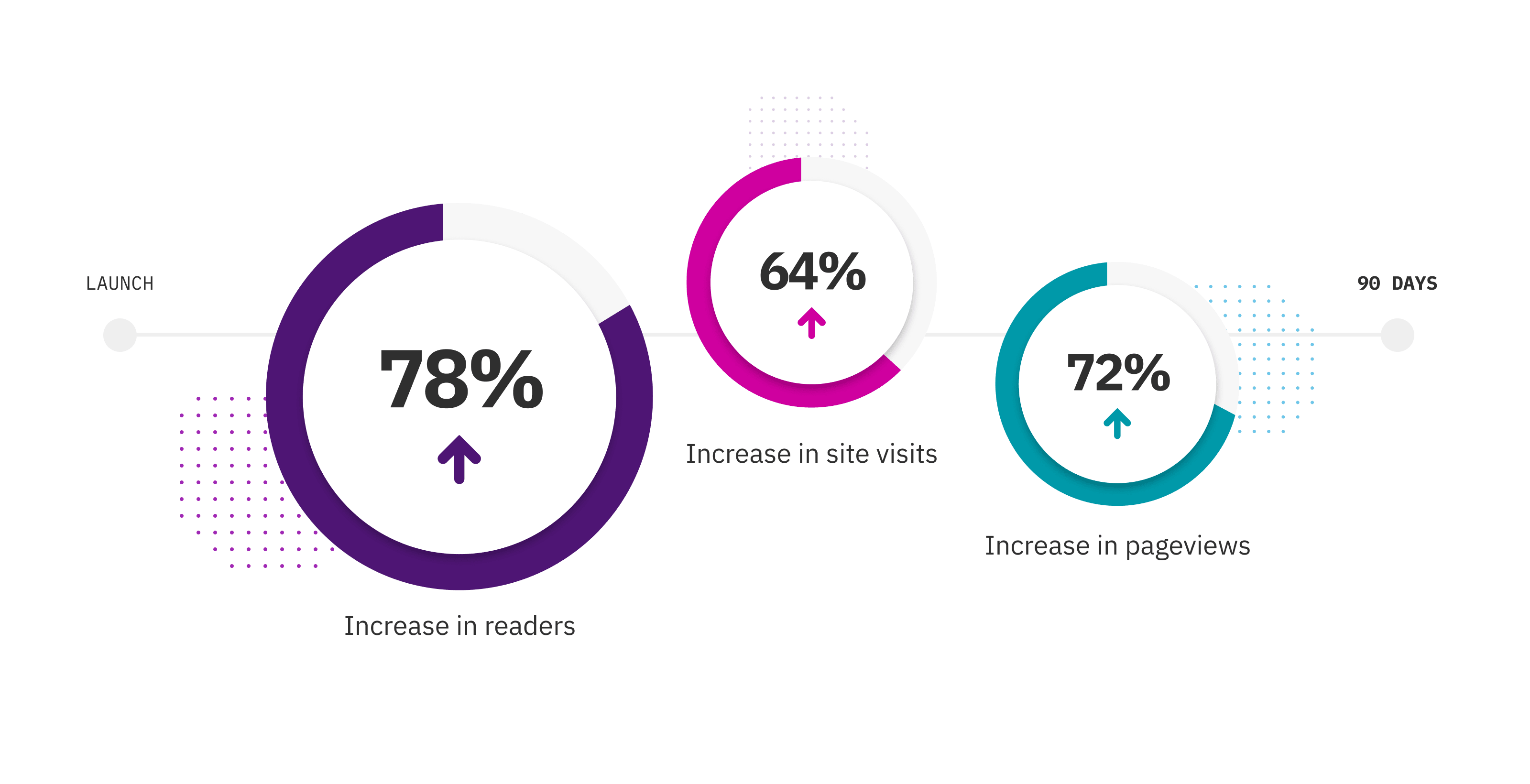
10up designed, engineered, and launched the new WordPress website in four months–just in time for the magazine’s next issue. Ninety days post launch, the University reports a 78% increase in readers, a 64% increase in site visits, and a 72% increase in pageviews as compared to the year prior.
“It was a whirlwind on a tight timeline, yet the entire 10up team remained calm, professional, thoughtful, and solution-oriented. Operations ran smoothly, and as someone who has spent the majority of my career in ‘agency-land,’ I know how difficult that is. Thank you for making the launch of the revamped Newsroom and online St. Thomas Magazine a success.”
— Andy Ybarra, Associate Vice President of PR & Communications
A Focus On User Experience
10up leveraged existing research to make it easier for visitors to navigate the site, find content quickly, and interact with magazine content. Strategic content planning mapped user journeys to a new information architecture that organizes content around the information students, staff, and faculty care about most: topics of interest, schools & colleges, people & culture, publications, and media features.
10up’s design team led the University of St. Thomas PR & Communications team through a design shopping exercise to gain alignment on a new visual direction for the site, taking into account the visual branding for the print magazine and the University’s other digital properties, marketing materials, and brand design elements.
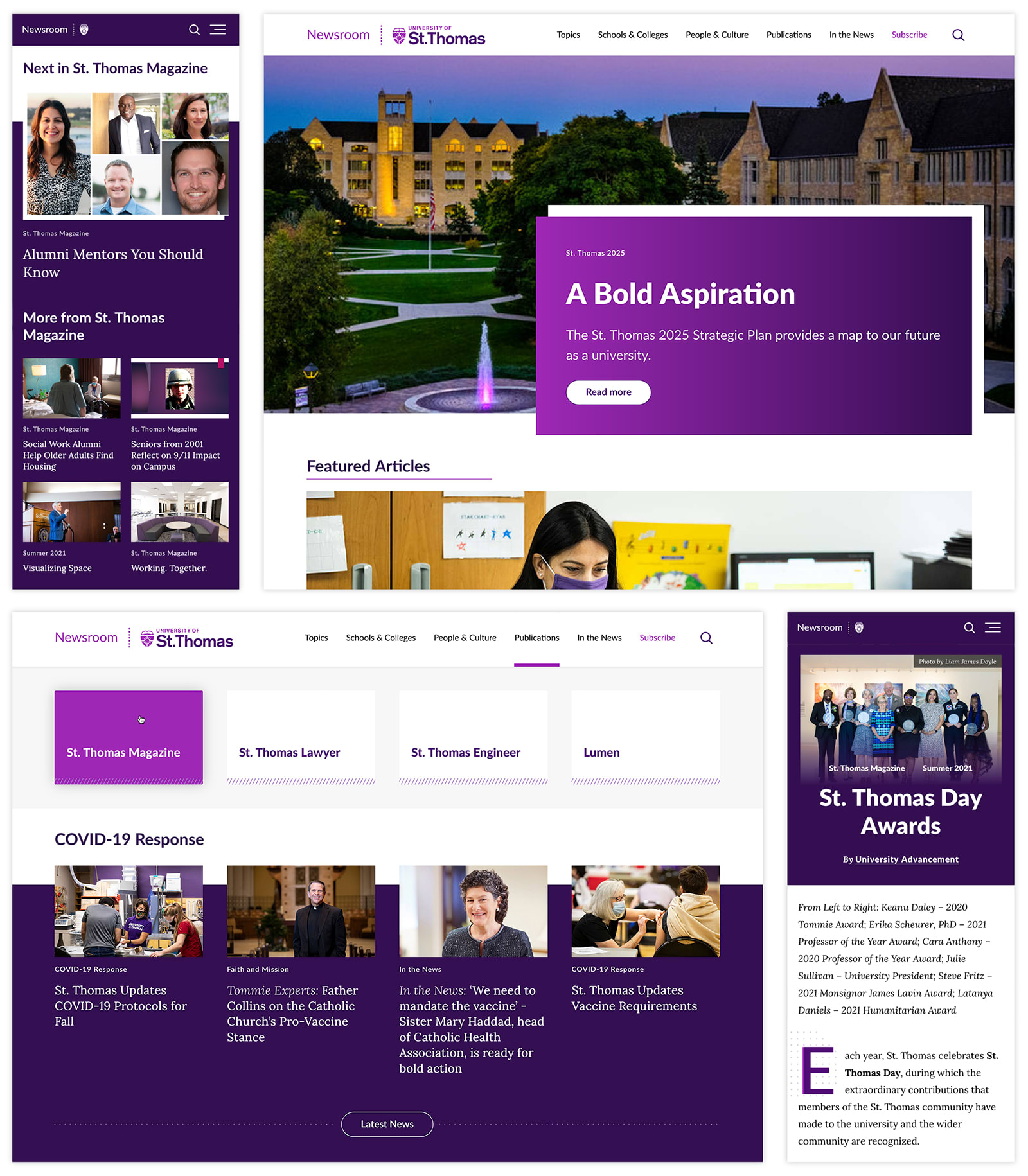
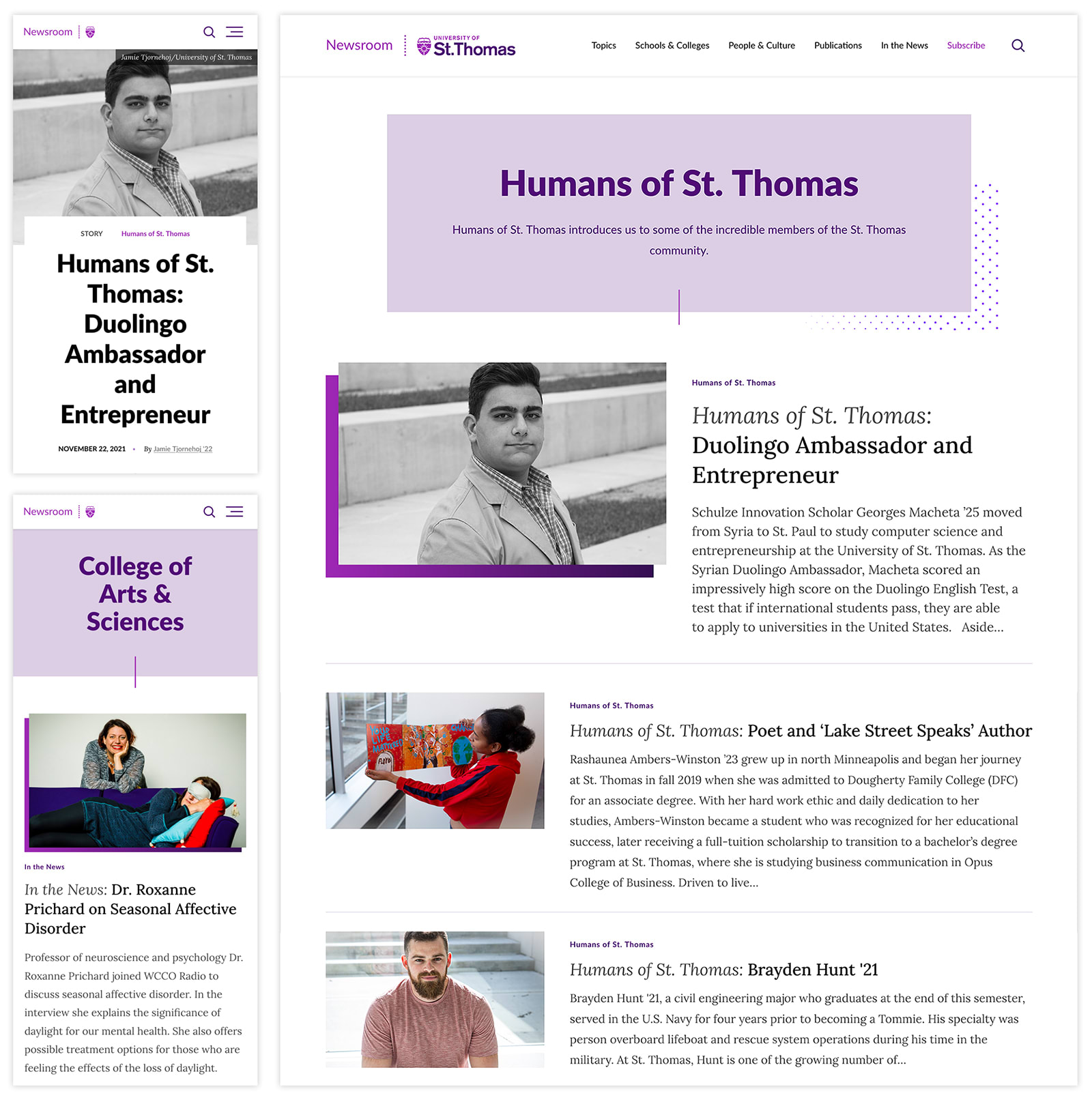
With input from the University’s creative director, 10up brought the new website design to life, creating one visual style for the newsroom, and a unique visual style for the magazine content.

Content Design For A Modern Newsroom
At 10up, delivering a finely crafted user experience includes a premium editorial experience for content creation, content design, and page composition.
Alongside visual design, 10up detailed customizations and enhancements to WordPress’s block-based content editing experience; the design of new custom blocks, patterns, and pre-built layouts; and a variety of flexible display options that incorporate University brand design elements and visual styles.
Whether curating important content, inserting related stories to make content more discoverable, building topical landing pages, or automatically inserting content archives into pages, the PR & Communications editorial team can easily assemble distinctive stories, articles, features, and pages right inside the editor.
For example:
- When editors use a “Featured Article” block to highlight priority stories and important content, displaying one story, three stories, or five stories, and intuitively select which stories to feature — the design automatically changes based on the number of stories displayed.
- When creating the COVID-19 landing page, a custom Content Collection block was used to display hand-selected content at the top of the page. Below, a variety of blocks automatically insert and display different types of COVID-19 related content.

Email Marketing Support
To support the University Newsroom’s email marketing efforts and create a consistent editorial experience across the website and newsletter, 10up built a custom block-based email newsletter creation tool directly into WordPress. Custom blocks empower editors to curate content. Upon saving, WordPress generates the code for the newsletter — all editors have to do is export the code and drop it into their email marketing service.
Editorial Team Training
Throughout the project, 10up collaborated with the University PR & Communications editorial team to provide education and training–ensuring the team felt comfortable and confident editing content, adding new content, changing options in the content blocks, and building new pages. The training process included interactive video calls and video training, as well as the delivery of a visual component reference guide detailing each content block, block options, and different ways blocks can be assembled.
A Foundation For Success
The University’s new Newsroom and Magazine website tells compelling stories through comprehensive editorial tools and content design flexibility previously unavailable to their editorial teams. New page building capabilities empower editors to curate important stories and content; create unique, dynamic landing pages; automatically display content based on topic; and change the way that content is displayed with just a few clicks – and with immediately measurable impact.

To ensure a safe experience and equal access for all visitors, the website also adheres to best practices in data privacy and security, and meets WCAG 2.1 AA accessibility compliance requirements.
Today, 10up continues to partner with University of St. Thomas through its premium website maintenance and support service, SiteWatch.
“I was impressed with the prep work and guidance provided at kick-off, the friendly and collaborative nature of the 10up team, and the rock-solid project management. Subject matter expertise was apparent with everyone we interacted with and I felt very confident we had the right people on the job. You were valuable partners who provided a great experience. You did an excellent job and I am very happy with the outcome and the opportunity to work with you.”
— Andy Ybarra, Associate Vice President of PR & Communications
