
Washington University Libraries
- Content/Data Migration
- Design
- Engineering
- External APIs
- Interface Design
- Ongoing Support
- Responsive
- Strategy
Transforming The User Experience To Maximize Search Capabilities
Washington University Libraries, the library system of Washington University in St. Louis, is a network of nine libraries with extensive print and electronic collections. It provides information resources, expertise, and services that advance academic research and learning outcomes for the university.
In contrast to this mission, the library system’s existing website was difficult to use for students and librarians alike. Poor content organization and outdated interface design made finding information difficult, and complicated data structures and editorial tools made maintaining the site equally challenging. Further faced with an out of date codebase and technical debt, Washington University Libraries decided to reimagine the website from the ground up – and engaged 10up.
Together, Washington University Libraries and 10up worked to resolve these challenges by:
- Architecting a new content strategy and reimagining the user experience to better support learning and research;
- Consolidating data sources to improve the accuracy of the information on the website and simplify content management;
- Improving the onsite search experience;
- Crafting a new content management experience specifically tailored to the library system’s needs: introducing flexibility where needed while simplifying routine workflows and processes.

UX Design
As the Washington University Libraries website manages, connects to, searches, and presents a vast amount of data from several different sources, the content-centric website redesign began with a collaborative and comprehensive content inventory, user experience audit, and strategic information architecture planning.
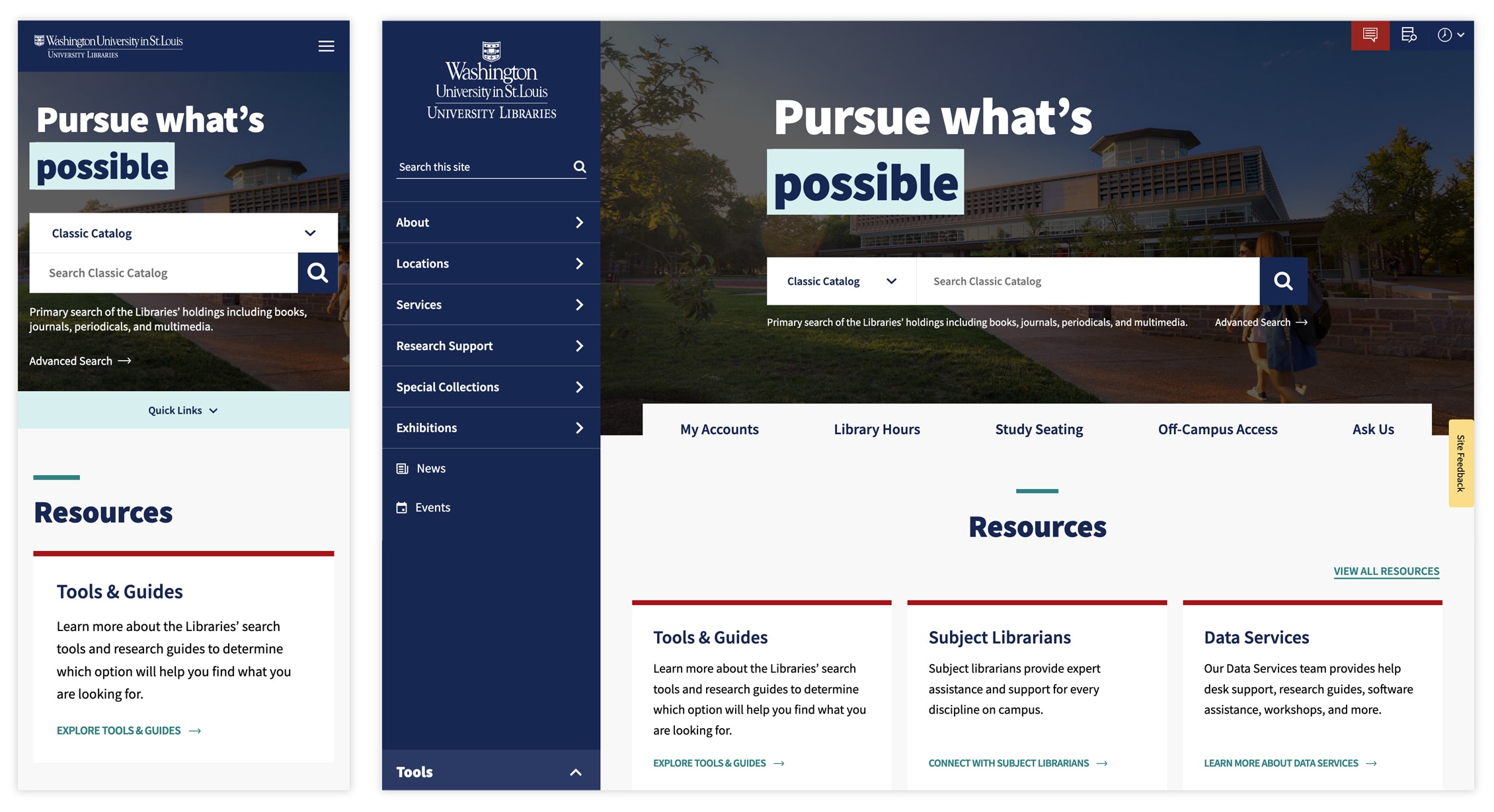
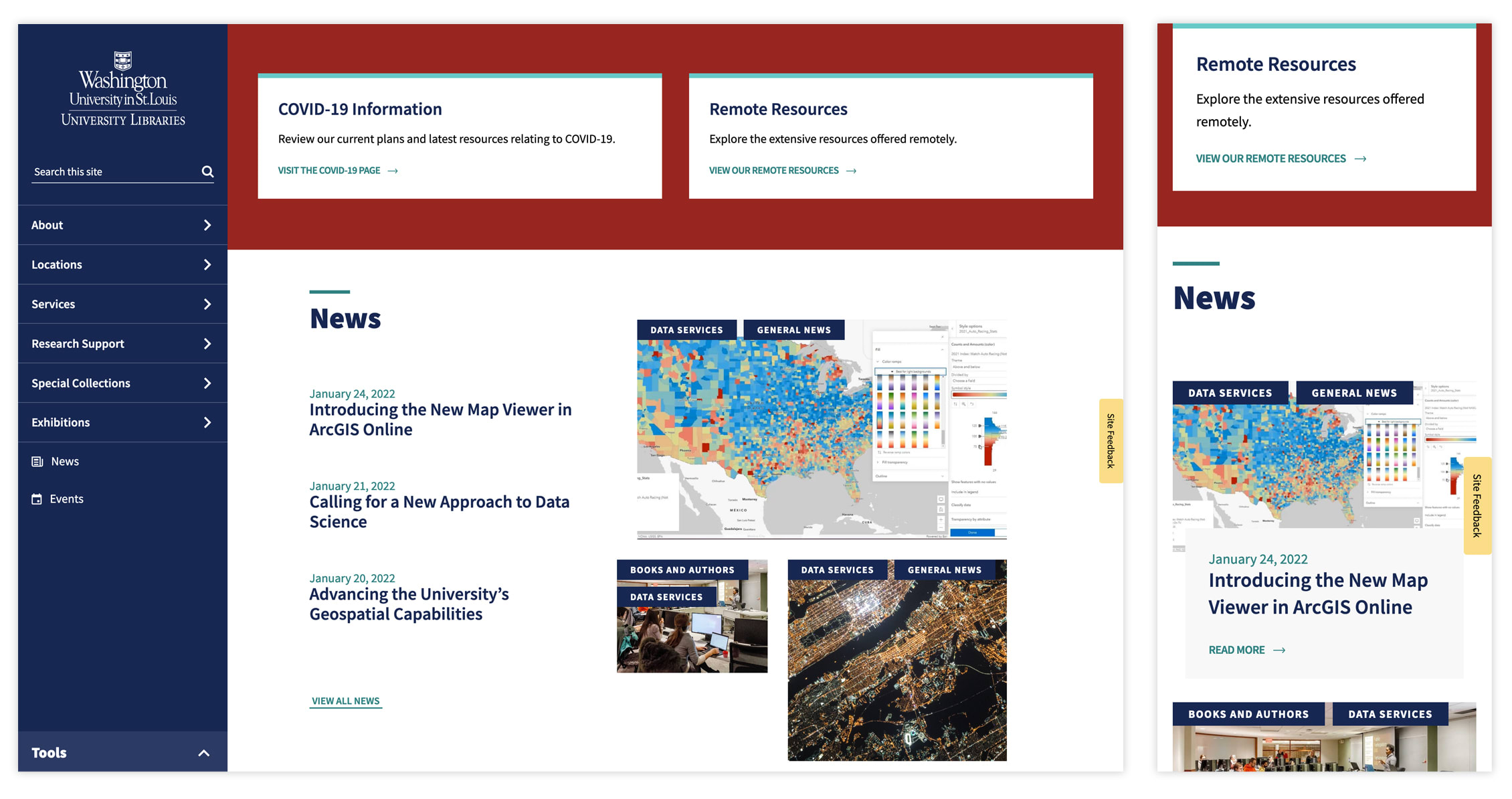
- The website’s navigation structure is organized into a clean, simple, expandable left-rail, vertical menu. A paginated, persistent menu design is used in lieu of more traditional dropdown menus to afford visitors the opportunity to thoroughly explore a vast menu of content.
- Academic resources and content types like Special Collections, Exhibitions, Events, News, and Staff are organized into searchable, filterable, faceted directories with topical categories to make finding information faster and easier.
- An integration with Elasticsearch through 10up’s ElasticPress.io unifies data from multiple content sources and databases in one fast, performant search interface. Additional integrations with third-party search engines deliver a variety of academic data through the website. The architecture is designed to simplify adding additional data sources in the future.
- To ensure library hours for all nine locations remain current – an ongoing challenge for the legacy platform – 10up tapped into the SpringShare LibCal API already managed by the University. Hours are now automatically updated and displayed prominently at the top of each location page. A location select tool helps visitors view the hours of alternate locations without leaving the page.
- A custom Instagram integration displays images and captions in a scrolling carousel that blends seamlessly with the site’s aesthetic.
Block-Based Visual Design
Powered by WordPress, the new Washington University Libraries website delivers a beautiful visual design aligned with the University brand, with behind the scenes tools that simplify content management and page composition.
In addition to styling WordPress’s included (“core”) content blocks, 10up designed and engineered a collection of custom content blocks, each with a variety of display options that empower editors to build content-rich, visually appealing layouts.
- The Card Layout Block empowers content creators to customize the background color, the number of cards to display, and the content shown and linked to within each card.
- The Content Feed Block automatically displays the most recent content from a post type’s feed.
- The Featured Collections Block enables editors to manually select and curate stories to highlight.
These globally-accessible blocks are augmented by over a dozen content curation tools tailored to specific high-interest pages like the homepage and Events Page, offering flexible and visually distinct waypoints. Thanks to all of these editorial tools, the Washington University Libraries content team now has control not only over page content, but how it is presented and curated on the site.

A Thriving Academic Hub
The new, interactive Washington University Libraries website speeds up the discovery of valuable academic resources and provides greater access to library services and information for the University’s community.
To learn more about how 10up can support your organization’s digital transformation, contact us today.
