Accelerate WordPress Wireframing with SketchPress
Sketch, a digital design app for macOS, enables the the rapid creation of wireframes using libraries of symbols and and reusable design elements. 10up has extended these capabilities with SketchPress: a library of WordPress admin interfaces, symbols, and icons. When wireframing admin interfaces, SketchPress frees up our designers’ time to focus on big picture problem solving and user experience challenges, rather than the repetitive minutia of button treatments and existing page layouts.
Recently, SketchPress was recognized as the preferred admin wireframing resource by Make WordPress Design – the official core WordPress design team – and is now listed on their official Trello project board. This endorsement validates the utility of the project while inspiring us to continue iterating. We value feedback, contribution, and adoption by the community as we seek to share high quality open-source design resources as part of our commitment to openness and giving back.
Getting started with SketchPress
Download SketchPress from GitHub and open it in Sketch. You’ll see a number of pages down the left side of the interface. The first page is an introduction to the document and outlines information about what is included. If you plan to regularly use SketchPress, you’ll probably want to set it up in the templates folder: clone or download the repo directly into the Sketch templates folder, and you can to begin a new Sketch wireframe from the newly-saved template. Add or remove elements to begin modeling WordPress admin interfaces.
https://www.youtube.com/watch?v=jKnsynUW5mo
Classic Editor
We’re regularly updating SketchPress with additional backend WordPress elements. There are currently 32+ wireframing screens. Here are a few of the useful wireframe templates (check out GitHub for the complete list):
- Pages & Posts
- Quick Edit
- Add New
- Add Media
- Tags & Categories
- Media
- Add Media
- Edit Media
- List & Grid View
- Browser Uploader
- Detailed Modal
- Misc
- Dashboard
- Comments
- Customizer
- Users
- Settings
In addition to the WordPress admin interfaces above, SketchPress also includes:
- Symbols and tints: these are elements and patterns ready to insert and replicate in your designs.
- Buttons: we offer several buttons in SketchPress that mimic the WordPress admin interface.
- List Tables: build lists of posts or taxonomy terms quickly with a symbol for each row.
- Images: we include three styles encompassing the media grid view, media layout view, and a user thumbnail.
Our goal is stay current with WordPress user interface conventions, staying no more than one significant version behind WordPress. As with all of our open source projects, we welcome contributions. Please note that, as this project is a binary file, our team will need to review and manually merge the changes, so please be verbose in explaining your contribution.
Gutenberg Editor
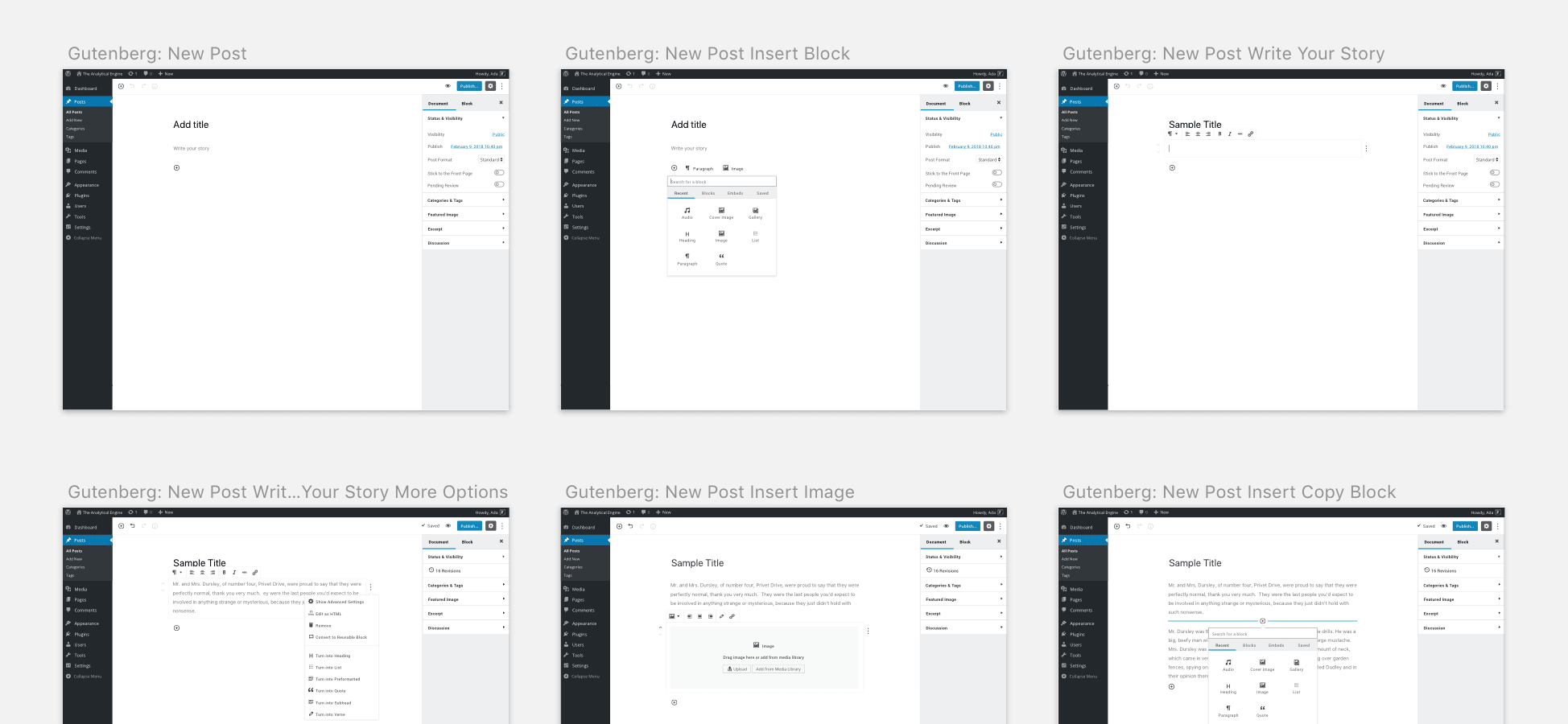
A beta version of Sketch templates for Gutenberg – the next generation WordPress editor slated for WordPress 5.0 – is now included in this repo. Templates focus on the block style authoring experience and include the following helpful screens:
- Gutenberg Page Shell
- Title
- Paragraph Block
- Global Header for Inserting Blocks and Publishing
- Document and Block Options
- Insert Block
- Write Story (and More Options)
- Insert Image
- Insert Copy block

Learn more about the Gutenberg updates from the WordPress.org article Design Principles, or get SketchPress on GitHub.