Core Web Vitals and Google’s Page Experience Ranking Signal
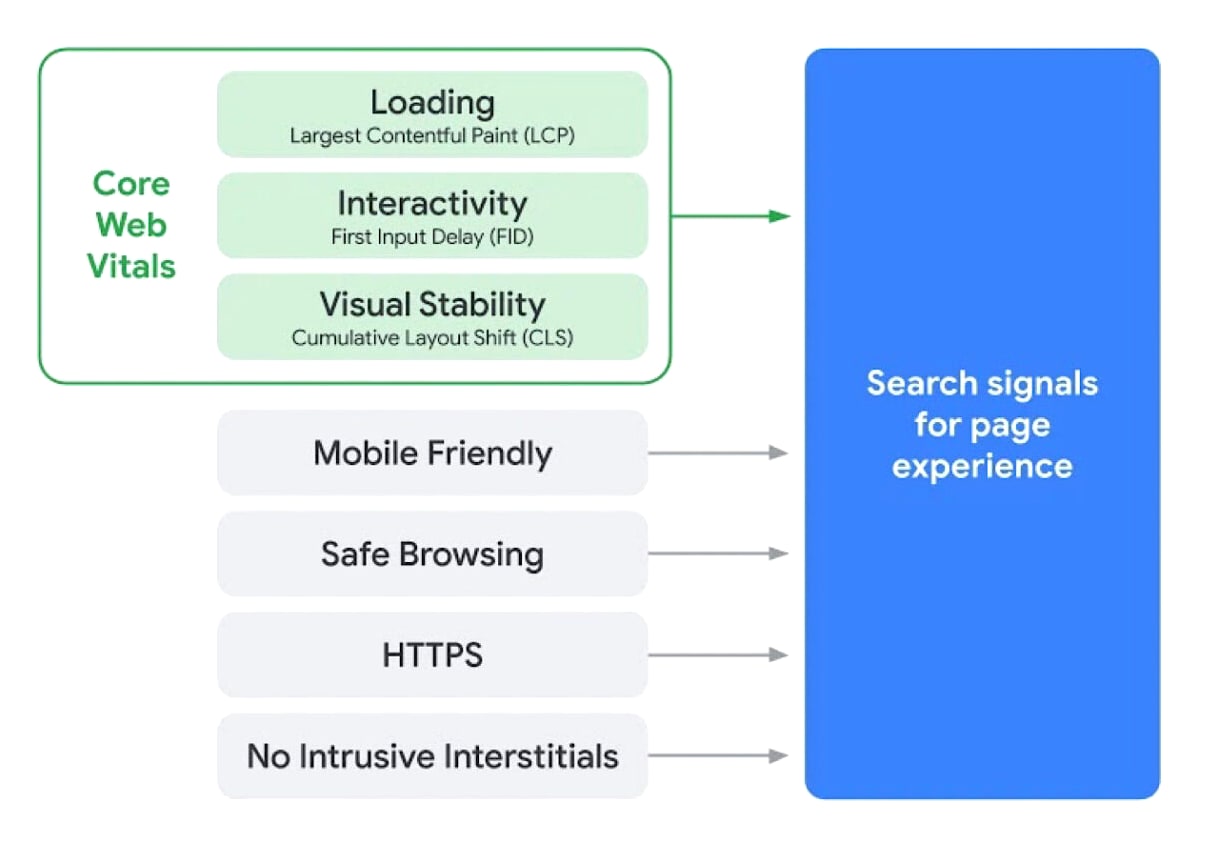
A significant Google search algorithm update coming this June incorporates new performance metrics: Core Web Vitals. A new set of ranking signals based around page experience combines Core Web Vitals with existing signals such as mobile-friendliness, safe-browsing, HTTPS-security, and intrusive interstitial guidelines to provide a holistic picture of the quality of a user’s experience on a web page.

Google tends to be guarded when it comes to big algorithm updates and how those changes impact search engine results and page rankings. This time, the search giant has provided explicit insight into what’s coming and how site owners and digital agencies can prepare.
Core Web Vitals were introduced by Google less than a year ago to measure real-world web page user experiences and provide guidance for delivering a great experience. While Google captures many data points that speak to site performance and considers hundreds of ranking factors in its algorithm, the Core Web Vitals this update will focus on are:
- Largest Contentful Paint (LCP): Measures perceived load speed — the time from clicking a link to seeing the majority of the on-screen content.
- First Input Delay (FID): Measures responsiveness and interactivity — the time “long” tasks delay a visitor’s ability to interact with a page.
- Cumulative Layout Shift (CLS): Measures visual stability — the unexpected movement of page elements due to lengthy load time or ad insertions that hinder user interaction and experience.
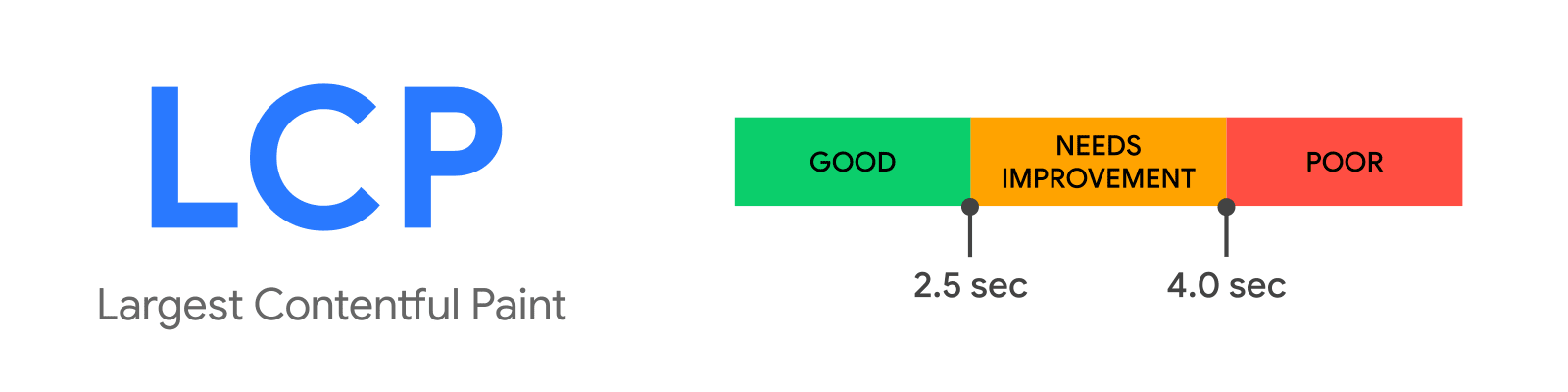
Largest Contentful Paint

Historically, measuring how quickly the main content on a web page loads and becomes visible to visitors has been a challenge. Metrics didn’t accurately reflect visitors’ holistic experiences on screen.
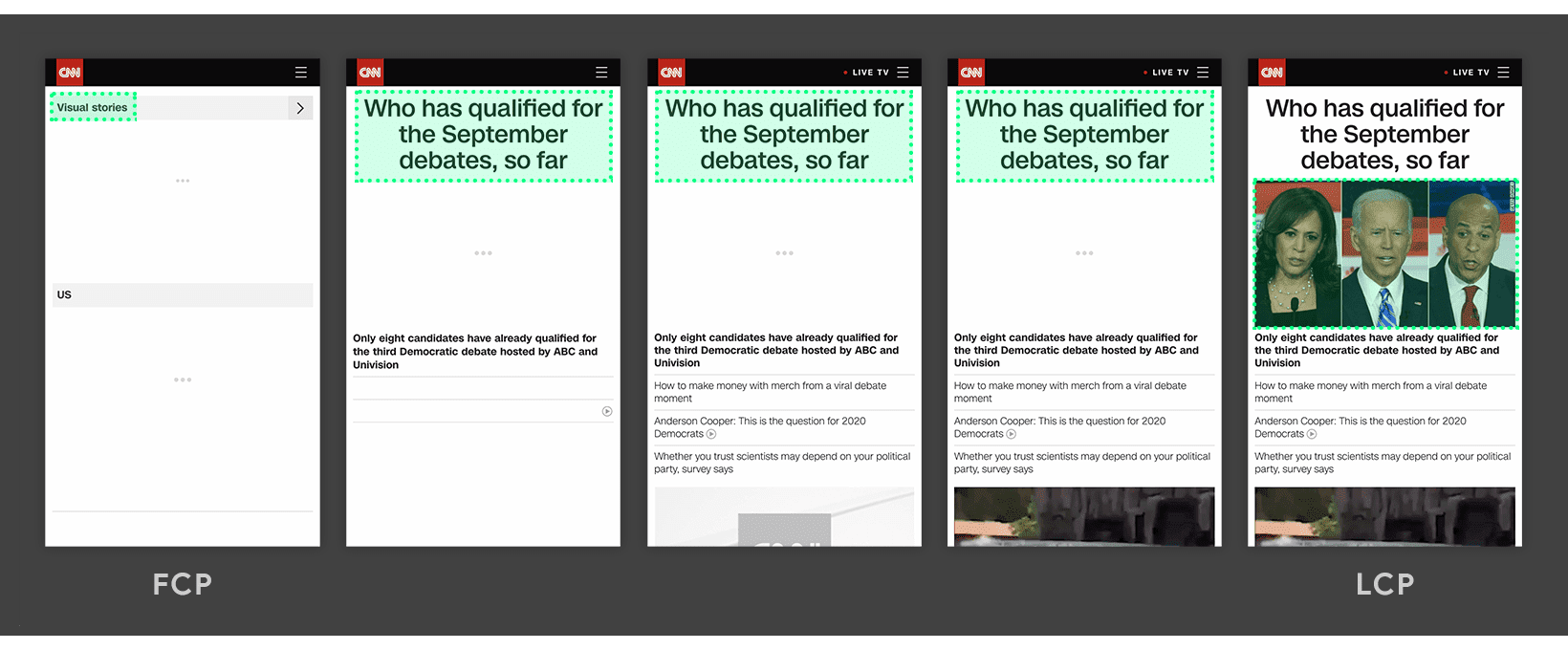
Largest Contentful Paint metric provides a more accurate measurement of when the main content on a page is loaded by reporting the render time of the largest image or text block visible within a viewport, relative to when the page first started loading.

Courtesy: Google, web.dev
Largest Contentful Paint is primarily affected by:
- Slow server response times
- Render-blocking JavaScript and CSS
- Resource load times
- Client-side rendering
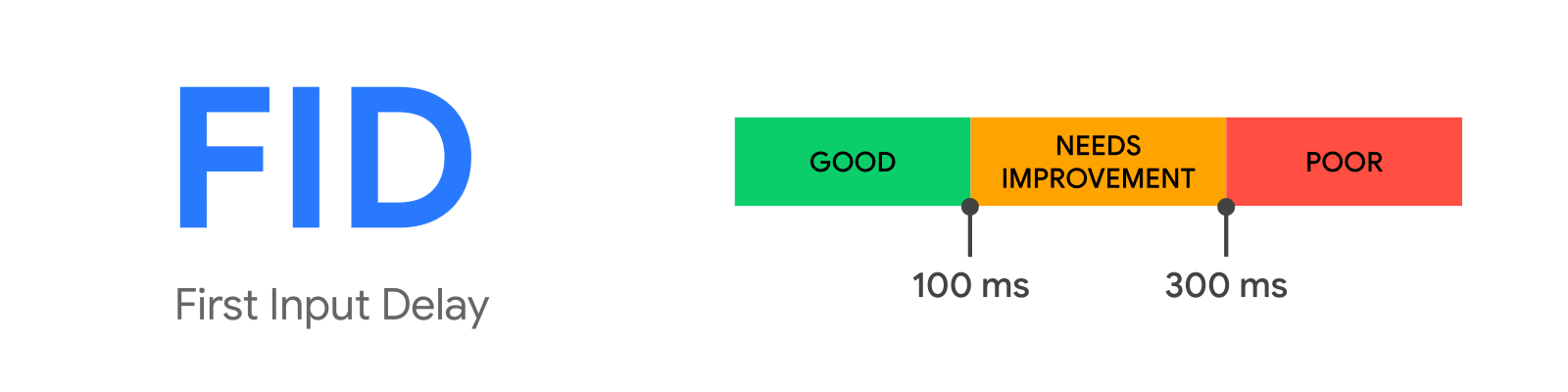
First Input Delay

Have you ever loaded a web page on your phone, tried to interact with it, and felt frustrated when you couldn’t do anything? First Input Delay measures load responsiveness and quantifies the experience visitors feel when trying to interact with unresponsive pages.
Measurement begins at the time a visitor first interacts with a page and ends when the browser begins processing event handlers in response to that interaction. This represents a visitor’s first impression of a web page, which in turn, shapes the overall impression of a site’s quality and reliability.
First Input Delay is primarily affected by:
- Execution of heavy JavaScript tasks
- Pop-ups and interstitials
- Third-party scripts like user-behavior libraries, browser plugins, ads, and tracking libraries
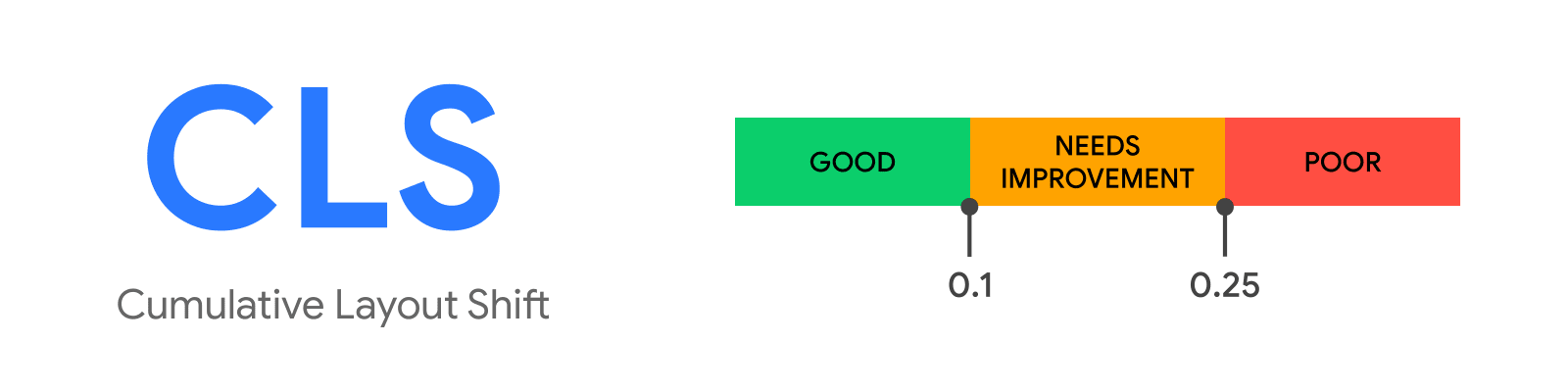
Cumulative Layout Shift

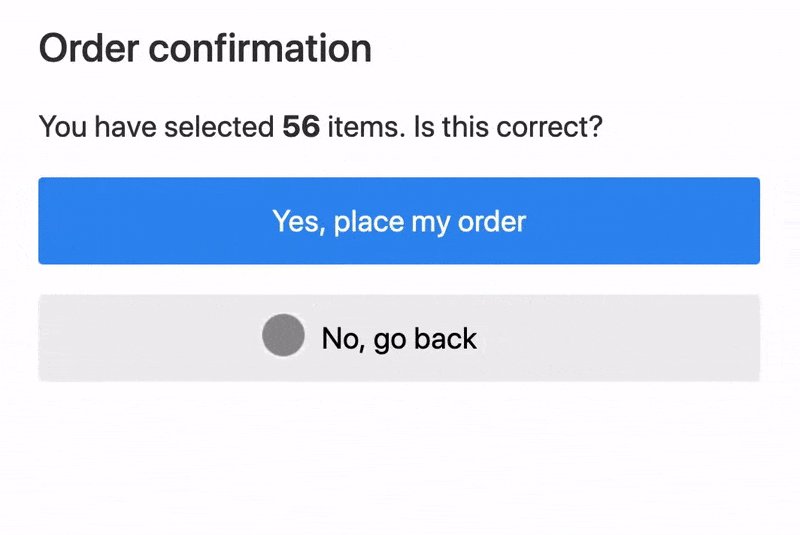
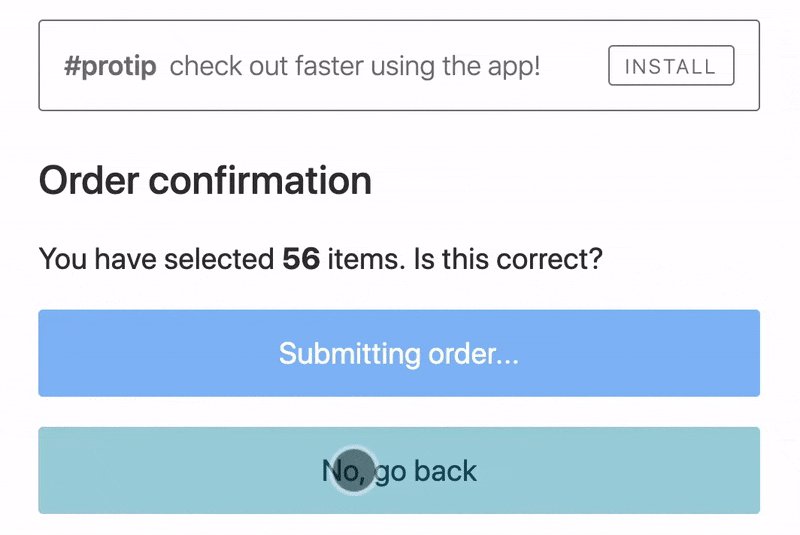
Have you ever been reading an article only to lose your place because the text suddenly moves without warning? Experiences like this are bothersome, especially when the content abruptly shifts during an interaction like clicking a link, which can cause a visitor to click the wrong link.
This phenomenon — a visible element changing its position from one rendered frame to the next — is called layout shift. Not all layout shifts are bad. A shift might be expected as a result of a visitor interaction. It becomes a problem when shifts are unexpected.

Courtesy: Google, web.dev
Cumulative Layout Shift measures the sum total of all individual layout shift scores for every unexpected layout shift that occurs during the entire lifespan of the page. It reports how much the visible content shifted in the viewport as well as the distance of the shifts.
Cumulative Layout Shift is primarily affected by:
- Images, videos, ads, embeds, and iFrames without size attributes
- Dynamically injected content and personalization elements
- Sliders with inconsistent content
- Web Fonts causing a flash of invisible text (FOIT) or a flash of unstyled text (FOUT)
Core Web Vitals Goals
Core Web Vitals score pages on a website as good, poor, or needs improvement. To have a chance at benefitting from this search engine update, websites will need 75% of their page loads to score in the “good” range.
According to Google, sites should strive for:
- A Largest Contentful Paint of 2.5 seconds or less
- A First Input Delay of 100 milliseconds or less
- A Cumulative Layout Shift score of 0.1 or less
Tools like Page Speed Insights and Google Search Console can help assess the preparedness of your website and identify problem areas in a Core Web Vitals report that provides real-time data on why a page is marked “poor” or “needs improvement,” including whether the issue is related to Largest Contentful Paint, First Input Delay, or Cumulative Layout Shift.
Site Kit, Google’s official WordPress plugin — built in partnership with 10up – also makes Core Web Vitals data available within the plugin’s dashboard via the PageSpeed Insights module, and in the details view for each public post. On GitHub, Chrome has also released a JavaScript library for collecting Core Web Vitals data that provides full control as to where data is sent or stored.
Additional Changes To Google’s Algorithm
The emphasis on site performance, page load speed, and user experience highlights Google’s commitment to making the web better by rewarding sites that real world visitors appreciate using. But Core Web Vitals isn’t the only change coming to the Google search algorithm this June.
Google will be lifting the AMP requirement for placement in the mobile Top Stories carousel in search results. According to Google, “Any page that meets the Google News content policies will be eligible” and pages with great page experience may receive priority placement in certain situations. AMP remains one of the easiest and most cost-effective ways publishers can achieve those outcomes. Google’s AMP Page Experience Guide shows how AMP pages perform against the Google Search page experience ranking signal and provides actionable feedback on improvements that can be made. We applaud Google’s emphasis on the outcome, rather than the technology stack.
Google recently noted that while page experience will be added as a ranking signal, the most relevant content will still be prioritized. The likely winners are those sites that have both high-quality content and a strong page experience.
Core Vitals Website Audit
Our Audience and Revenue Team and SEO specialists began performing Core Web Vitals site audits for our clients in February to proactively address any areas for improvement and optimize for the new experience ranking signals. If you’re concerned with how the upcoming algorithm update will affect your site, let’s talk.
Thanks for this post, we have been prepping for some time to offset any hit to our Organic Search numbers. What is frustrating I have found the page insights, web.dev, chrome dev tools lighthouse all give different results for the same site.
Which one is the empirical source to rely on?
I have settled on page insights but the disparity between mobile and desktop scores seem arbitrary.