Sliders, Rotators, and Carousels — Oh no!
There is evidence to indicate that sliders (or rotators or carousels) are generally ineffective. Engagement with the second slide is precipitously low and engagement with the third slide is near negligible. Assuming visitors see it at all.
As an adaptation to information overload, web users have trained themselves to divert their attention away from areas that seem unimportant or look like advertising.
—Hoa Loranger, NNGroup
Although Loranger was summarizing a study about right-rail blindness, NNGroup has done previous examinations of sliders and found a similar effect. Notre Dame university also studied sliders on their home page and found only 1% of visitors interacted with it at all.
Finally, these interfaces often have usability concerns: microscopic control buttons, odd mobile/touch behavior, and the removal of visitors’ control.
Rationale
There are many reasons that sliders have a perception of value and are chosen:
- They allow for high information density — many articles or calls to action can exist in the same place which will help to satisfy stakeholders with competing priorities. For visitors this may lead to decision paralysis and anxiety.
- Sliders provide editors with a feeling of control — the ability to sort and curate the slides — a way to tell visitors what is most important, second most important, and so forth. For visitors, the statistics are showing that they only engage with the first slide, maybe two, and very little at that. Editors are, in fact, picking the one item that visitors might see.
- Sliders are generally animated — some very distinctly animated — which injects a sense of motion and excitement into the page. For visitors it may animate faster than they can read or process the information, slow down their browser, it may look like advertising (and thus get skipped over), and it removes the user from being in control of their navigation (which violates usability heuristics).
- Development of a slider is fairly straightforward thanks to dozens (maybe hundreds?) of javascript libraries and plugins. When we are asked to implement a carousel, we tend to use OWL Carousel. While implementation may be straightforward, this is one area where a bit more time may yield a much better user experience and conversion rate.
Designing a Solution
Our recommendation is to reconsider sliders. Usually our recommended slider replacement (and often what we design on new sites) is a single featured/hero area or a designed arrangement of featured items. Grids are popular because they allow multiple items to be shown simultaneously which allows editors to create a holistic narrative or satisfy competing stakeholder interests. For example, an editor might curate multiple related news stories or display a feature from each section. In many instances, we pair the featured area with a bespoke curation interface designed specifically for that implementation. The result is a better experience for visitors and editors.
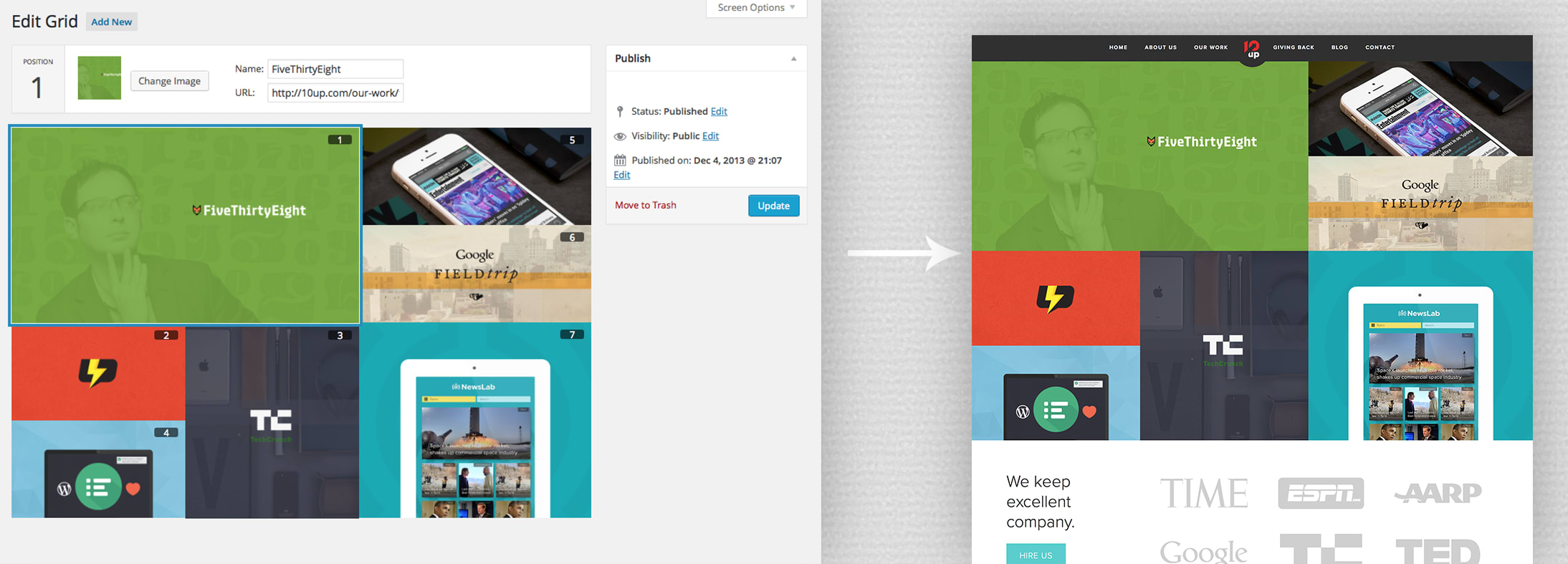
For example, on this site — 10up.com — our home page is designed as a curatable grid of images, text, and URLs that mimic the front-end of the website. Additionally, we have the capability to create many different grids and schedule their releases.
Of course audiences differ, so for many clients we recommend collecting baseline engagement metrics. This is fairly straightforward to implement in a platform such as Google Analytics. We’re looking to understand how, and how often people are engaging with sliders:
- When a slide is clicked and what position it was in.
- When the slider navigation (e.g. forward/backward arrows) are interacted with.
Using this information we can validate an investment in designing an alternative.

The grid editor looks amazing! can you show a bit more of it and explain how it works under the hood?
Thanks!
There isn’t much more to show, to be honest.
Each grid configuration is a post (custom post type). The layout is stored as post meta. We disabled the editor and title fields during CPT registration and built our own UI instead.
There are a few other details to make it a bit nicer to use, but the underlying IA to get it to work is pretty straightforward.
I get that sliders don’t really word as a device to drive conversion or engagement, but, gee, I like them. It’s fun making them do things, ineffective as those things maybe.
on that grid editor. Looks like a really slick UI for editing and creating grids. +1 for sharing some details on how that was constructed / works or the tools you are employing to make it work.