We were featured in Time’s Money “10 fully remote companies that are hiring” roundup. Joining team 10up means that—with reliable internet access and a drive to serve clients on their timeline—you can work from anywhere in the world. Interested in joining our team? Take a look at our Careers section and find your next professional opportunity.
Blog
Keeping your WordPress options table in check
When troubleshooting a slow WordPress site, an often overlooked culprit is the wp_options database table. This table houses a variety of crucial site data, including:
- permalinks
- site settings
- scheduled posts
- widget data
In fact, nearly every WordPress page—from the front end to the admin screens—executes the query SELECT option_name, option_value FROM wp_options WHERE autoload = 'yes'. If this query does not run efficiently, the results can be devastating to a site’s speed.
Read More on Keeping your WordPress options table in check
Introducing the WordPress Component Library

We’re proud to introduce the WordPress Component Library: a collection of front-end components constructed with WordPress and accessibility at the forefront.
Many of the HTML and CSS components we build for our clients are structurally similar, particularly for prolific features like menus, search forms, posts, and blogrolls. A common starting point offers efficiencies to our clients while simultaneously raising the bar on polish and compliance with standards like accessibility. In evaluating existing libraries, we found that the industry was missing a good, open source project built with WordPress’s often opinionated markup (e.g. menus) and basic layout structure in mind.
10up client FiveThirtyEight publishes top story of 2016
 10up client FiveThirtyEight’s political coverage earned the stats-minded publisher four spots in ChartBeat’s top 25 most engaging stories of 2016, including #1 for their 2016 election forecast. This interactive feature provided predictions in the US presidential race, as well as 34 Senate contests nationwide, leading up to the November elections.
10up client FiveThirtyEight’s political coverage earned the stats-minded publisher four spots in ChartBeat’s top 25 most engaging stories of 2016, including #1 for their 2016 election forecast. This interactive feature provided predictions in the US presidential race, as well as 34 Senate contests nationwide, leading up to the November elections.
We love seeing clients like FiveThirtyEight topping the charts alongside long-established publishers like BBC, the New York Times, and NPR.
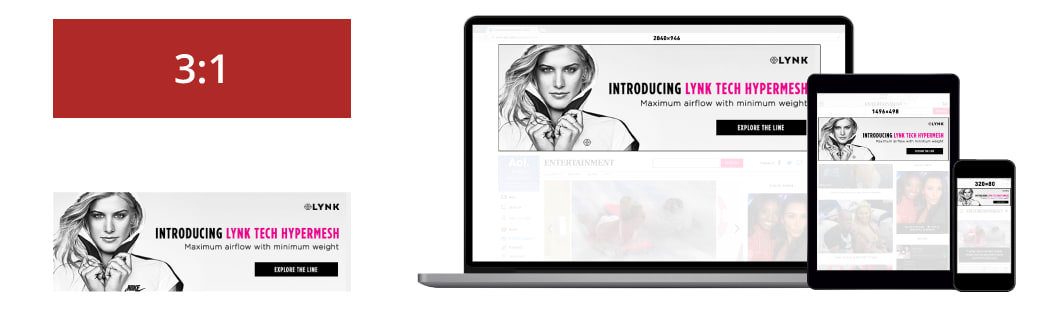
IAB unveils a new Ad Unit Portfolio

On October 25, the Interactive Advertising Bureau (IAB)—responsible for setting online ad guidelines and best practices—held a webinar to review an ambitious overhaul of its Ad Standards Portfolio.
So why the overhaul?
The new portfolio of ad units aims to address concerning trends, including an increase in the adoption of ad blockers and content delivery platforms like Google AMP and Apple News that limit ad integrations. The IAB has asserted that, as publishers focused on margins and increased automation, their audiences have increasingly encountered invasive interstitials, purposefully-hidden opt-outs, auto-play videos, and recurring-ad fatigue. Sites have grown heavy with extended load times often caused primarily by third-party ad servers and content discovery platforms like Outbrain and Taboola.
“We messed up,” wrote Scott Cunningham, Senior Vice President of Tech and Ad Ops at IAB. “As technologists tasked with delivering content and services to users, we lost track of the user experience.”
I recently published an article on CIO Review discussing the benefits and challenges of implementing a headless publishing workflow to better facilitate cross-channel and cross-platform content distribution.
Traditionally, content management systems handled both the management of content (the “backend”) and the presentation of content to audiences (the “front end”). By going headless, content creators decouple site backends from front ends, enabling many different content presentation applications – websites, mobile apps, social or syndication channels, etc – to consume content managed in a single backend.
Given the benefits laid out in my article, we’re increasingly encouraging 10up clients to consider “going headless” for their next site builds.
10up client projects win 2016 Webby Awards
The 2016 Webby Award winners were announced on Tuesday. Of the four nominated 10up client projects, 10up is proud to announce one winner of the professionally selected Webby Award, and three winners of the People’s Voice Webby, selected by open voting.
AMC.com won both the Webby and People’s Voice awards for Website: Television.
BBCAmerica.com won a People’s Voice Webby for Website: Best Homepage/Welcome Page.
The MotorTrend.com Redesign won a People’s Voice Webby in Websites: Car Site & Car Culture.
Congratulations to our selected clients!
WordPress 4.5.1 shipped yesterday, an incremental maintenance release. Co-led by me—with commits from our Director of Platform Experience Helen Hou-Sandí—this release fixes 12 bugs found in the last release of WordPress, chief among them a Twenty Eleven theme singular class issue, visual editor incompatibility in certain versions of Chrome, and a media upload issue with the Imagick extension. For more information see the Codex release notes or consult the list of version controlled changes.
WordPress powers 1-in-7 Webby Nominees
WordPress is strongly represented among the 2016 Annual Webby Awards, powering 1 of every 7 nominees in the Website categories. Nominees span 32 of the 48 categories, recognizing websites marketing major financial institutions and web apps, superstar artists and musicians, government projects, and major media and news outlets.
With its intuitive interface, flexible code base, and focus on democratizing content creation, we’re not surprised to see our go-to CMS solution owning such a respectable percentage of the pack. 10up believes in open technology and we’re glad to see platforms such as WordPress in such high use.
WordPress 4.5 was released yesterday, featuring improvements to content editing, responsive previews, and a handful of under the hood performance and developer improvements. More than a dozen 10uppers made this release possible, most notably Adam Silverstein, who served as Release Deputy.
Thank you for helping make WordPress: David Brumbaugh, Drew Jaynes (emeritus), Dreb Bits, Faishal Saiyed, Helen Hou-Sandí, Josh Levinson, Lukas Pawlik, Pete Nelson, Ricky Lee Whittemore, Ryan Welcher, Scott Kingsley Clark, Steve Grunwell, and Sudar Muthu!