Simple Page Ordering
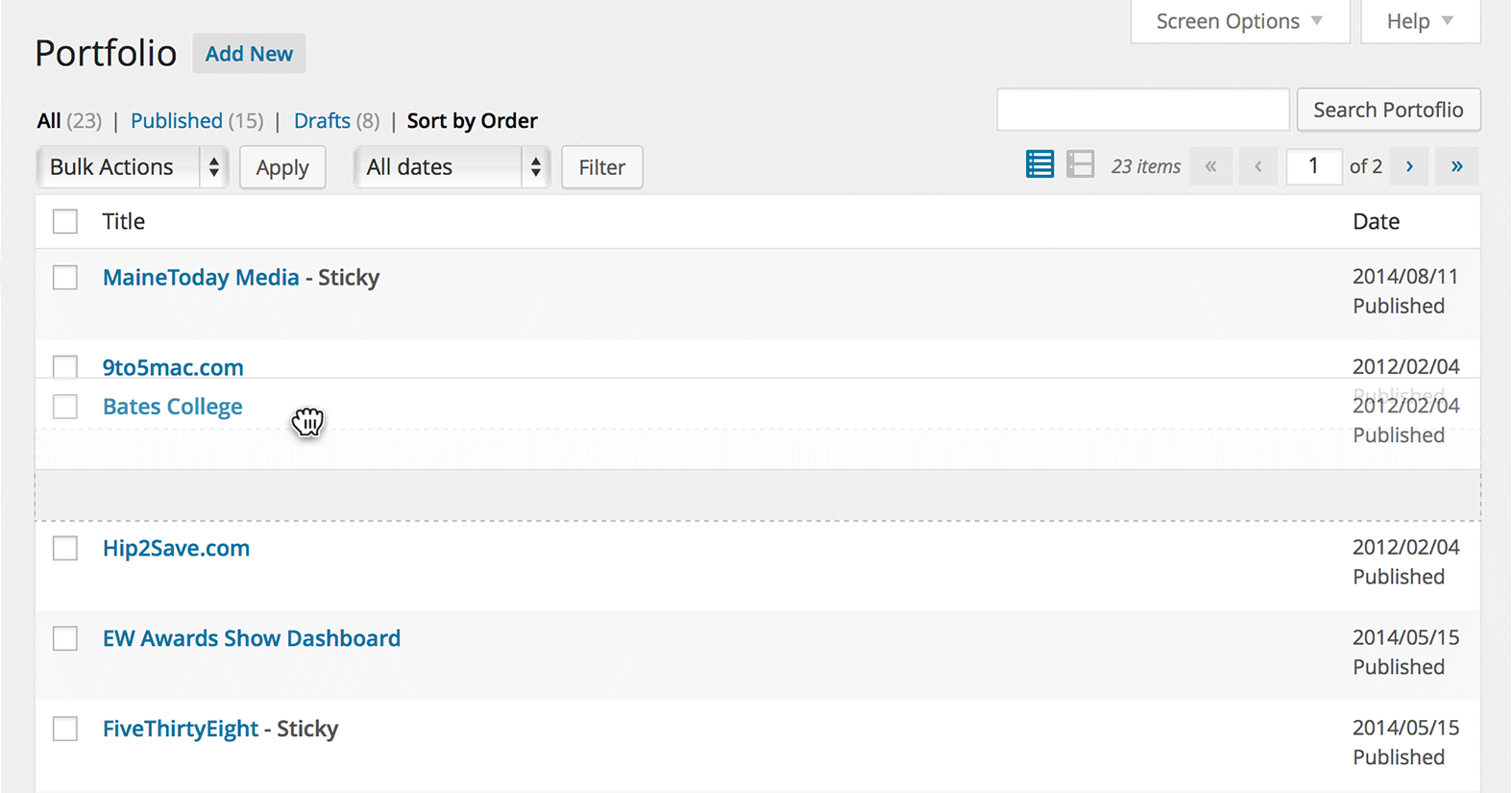
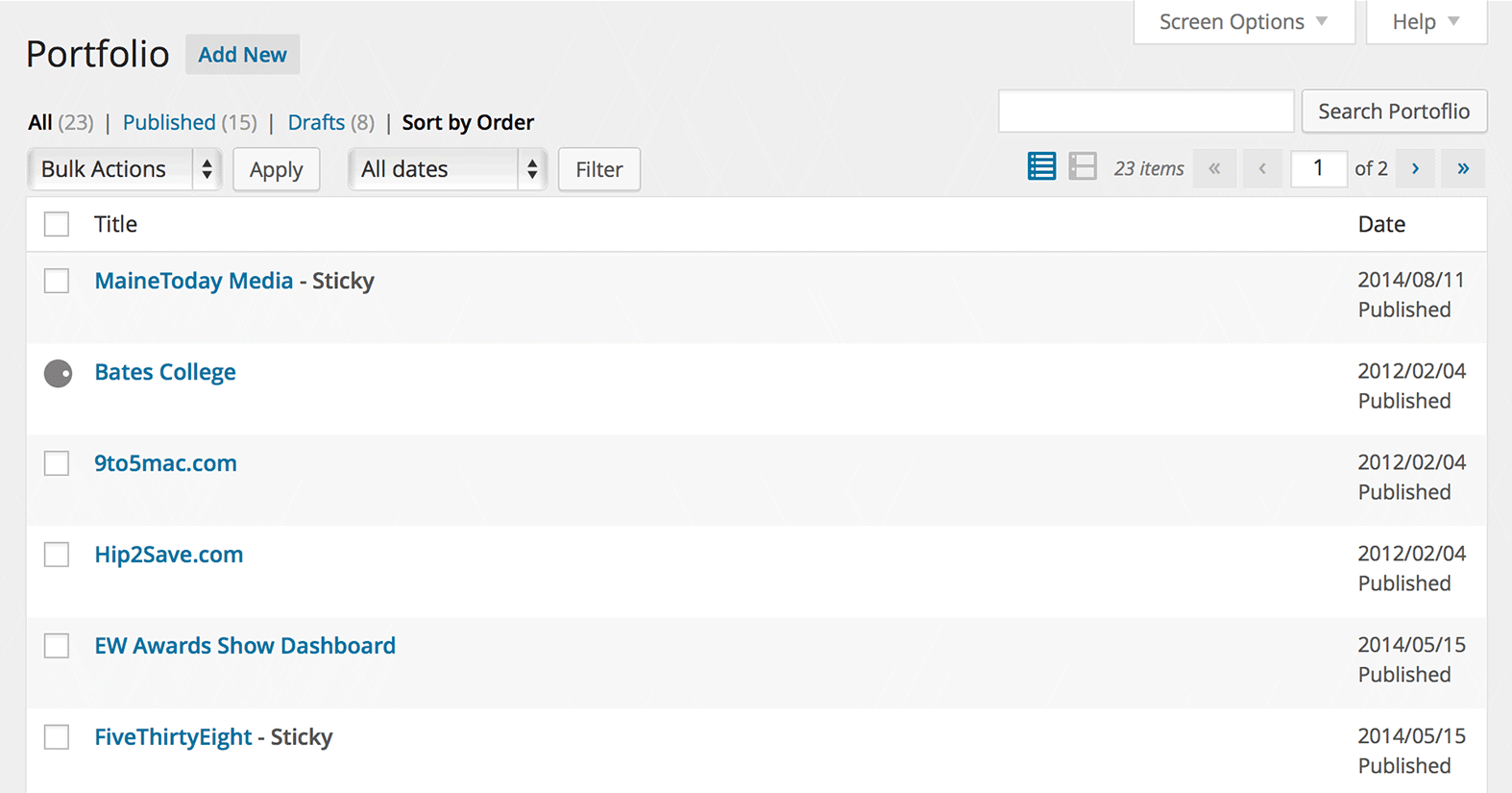
Order your pages (and other hierarchical post types) with simple drag and drop right in the post list.
Order your pages, hierarchical custom post types, or custom post types with “page-attributes” with drag and drop right from the built in page list.
Drag and drop the page into the desired position. No new admin menus pages, no clunky, bolted on user interfaces. Drag and drop on the page or post-type screen.
The plug-in is “capabilities aware” – only users with the ability to edit others’ pages (editors and administrators) will be able to reorder content.
Integrated help is included: click the “help” tab at the top right of the screen.
Please note that the plug-in is not compatible with Internet Explorer 7 and earlier, due to limitations within those browsers.
Contributing
We’d love to have you join in on development over on GitHub.



Hi Jake. Thanks for Simple Page Ordering. The drag-&-drop works great. I love the way “child” pages get moved under their “parent” pages. This is the best page ordering plugin out there. I’m having a small problem, though, and I hope you can help.
I’m using the plugin (v1.0) with a hierarchical custom post type (Chapters). It seems your plugin sets menu_order based on the level in the hierarchy, so that “parent” chapters are in sequence but “child” chapters have their own order, like so:
* Chapter 1 (menu_order == 0)
—– * Chapter 1.1 (menu_order == 0)
—– * Chapter 1.2 (menu_order == 1)
—– * Chapter 1.3 (menu_order == 2)
—– * Chapter 1.4 (menu_order == 3)
* Chapter 2 (menu_order == 1)
—– * Chapter 2.1 (menu_order == 0)
* Chapter 3 (menu_order == 2)
* Chapter 4 (menu_order == 3)
—– * Chapter 4.1 (menu_order == 0)
Is this correct?
Now on my website, I want the user to have links at the bottom of a chapter to the previous and next chapters. To accomplish this, menu_order needs to be a sequence of unique values, like this:
* Chapter 1 (menu_order == 0)
—– * Chapter 1.1 (menu_order == 1)
—– * Chapter 1.2 (menu_order == 2)
—– * Chapter 1.3 (menu_order == 3)
—– * Chapter 1.4 (menu_order == 4)
* Chapter 2 (menu_order == 5)
—– * Chapter 2.1 (menu_order == 6)
* Chapter 3 (menu_order == 7)
* Chapter 4 (menu_order == 8)
—– * Chapter 4.1 (menu_order == 9)
(I’m using a plugin called Next/Previous Post Link Plus to fetch links based on menu_order.)
Do you have any ideas how to deal with this? I’m guessing that I can get menu_order to work the way I want by making a small tweak to your function ajax_simple_page_ordering? Or do you have any recommendations for other ways to deal with the next/previous post issue?
Not totally sure I follow, but in your theme you can get the last child page of the adjoining pages….
Was the unintentional smiley face in my comment the source of the confusion, or was the whole comment just hard to follow?
Well, no matter. I think I’ve got your plugin working the way I need by commenting out a line of code:
$siblings = get_posts(array(
‘depth’ => 1,
‘numberposts’ => -1,
‘post_type’ => $post->post_type,
‘post_status’ => ‘publish,pending,draft,future,private’,
// ‘post_parent’ => $post->post_parent,
‘orderby’ => ‘menu_order title’,
‘order’ => ‘ASC’,
‘exclude’ => $post->ID
)); // fetch all the siblings (relative ordering)
When adding new posts, I have to make sure that menu_order is initially set in sequential order. Thereafter if I use your plugin to change the menu_order, everything works smoothly.
hello
I think there is bug somewhere
When I use this plugin along the WPML than when I grab the page, move it somewhere, than it gets the ajax response:
Uncaught SyntaxError: Unexpected token <
e.extend.parseJSONjquery.js:2
(anonymous function)simple-page-ordering.js:62
f.Callbacks.njquery.js:2
f.Callbacks.o.fireWithjquery.js:2
wjquery.js:4
f.support.ajax.f.ajaxTransport.send.d
and it won't let me move with other pages.
When I refresh the page the changes are present…but still I can move only one page then it stuck.
I just tested it with WPML without issue. Perhaps it’s based on your WPML configuration? Or another plug-in… ?
You should turn your WP_DEBUG to true – look at Media “Notice: Undefined index: orderby in /var/www/vhosts/money.cz/httpdocs/wp-content/plugins/simple-page-ordering/simple-page-ordering.php on line 160”
Issues like this are fixed in the forthcoming Simple Page Ordering 2.
Worthless. DOES NOT WORK.
A large number of users beg to differ.
Hey Jake, have you considered adding a filter to your is_post_type_hierarchical() check? I know that using this on a non-hierarchical post type might not be the most common use case (and using it on actual posts probably makes no sense at all), but I have several places that I’ve done the same thing you are to make non-hierarchical post type sortable (slides, authors, plugins, etc).
Also, have you considered taking your “Sort by Order” link out of Views and adding a sortable menu_order column to the table instead? It still works well and one additional line of JS allows the numbers to update.
If you’re interested I can send patches…just let me know where to send them.
Hey Aaron – I think I added a filter for that in the upcoming Simple Page Ordering 2; if not, I will. I think an under-recognized feature of the current (and upcoming) version is that adding “page-attributes” support to the post type actually enables ordering, regardless of whether it’s hierarchical.
I have considered adding a sortable column for menu_order, but ultimately decided it against it. My rationale is that there’s not an obvious and intuitive column for it, and I think adding a column with a numeric indication of the menu order is a step backwards. You should be able to tell the order by, well, looking at it. Adding a numeric column seems redundant and awkward to me. Since the default sort for hierarchical types (where it’s mostly likely to be used) is menu order, it seemed like a more subtle link was the right way to go. What do you think?
Hi Jake
Thanks for your plug in. I downloaded the page order plugin but can’t find how to access it. When I downloaded a category order plugin I can find it by going to dash and posts and it appears in the menu. I can’t do this for your plug in, sorry am I missing something?
I wonder if you could also explain why WordPress doesn’t make these features available as standard – they seem so obviously integral to a blogs design I dont get why they aren’t included, I have spent so much time trying to do the most basic things in WP like changing the font, (cos I have to go to search engines and research it) that everyday I want to advance the site and write stuff I spend more time on configuring it (and I’m not even making a fancy complicated blog).
Thanks
Best
Ian
Hey Ian – the beauty of the plug-in is that there isn’t any new admin screen – and we don’t think there should be. Just drag and drop right on the page screen where you view and edit your pages.
Thanks for an awesome plugin! It really helps me order my pages in an easy way!
The menus are really just a post type. Maybe look into how those are ordered and can change parent status…?
The menus have a completely different HTML structure which facilitates that. None the less, stay tuned. :-)
Hi, is this plugin working for WP 3.4.1?
It sure is!
This plugin is fantastic. Any chance this can be applied or a new plugin can be made to do the exact same for NextGen Galleries? I have several hundred and there is no way to organize them. I’m quite sure others are in the same boat. Thanks for the plugin!
While there’s no plan to adapt it specifically to NextGen Gallery, it will support any plug-in that uses standard custom post type conventions, so long as the plug-in has “page-attributes” (which gives it ordering) or hierarchical properties.
Hey there! Great plugin thanks for some fabulous functionality. I’m having a problem getting it to work with WPv3.4.1 and a custom post type. I’ve posted more details on the support forum:
http://wordpress.org/support/topic/plugin-simple-page-ordering-custom-post-types-and-query-orderby?replies=1
Thanks for any help you can offer; if nothing else, good luck with the next release!
Not working, seems to work, but when you refresh, the ordering is not saved. Also doesn’t understand moving pages below a page that has children, thinks I must try to make it a child, even when I’m not.
Right. In Chrome on Windows it doesnt work. Seems to but doesn’t ‘stick’.
We’re not able to replicate this…
i was wondering if there was a quick way to ad this functionality to a portfolio listing?
When my custom post type can have multiple categories, but only a single category is set, setting the sort order upsets the sort order of all the other items. Is there a way to get this to work with categories?
Hi Jake
Love the plugin, but with my heirarchical custom posts I can’t re order them. I am using custom columns, is this the problem, if so is there a way to fix? The post types have ‘page-attributes’ support as well.
Cheers
For the plug-in to work, you must use the title column with the hidden Quick Edit fields.
Great plugin, love the simple functionality.
Any chance this can be adapted to portfolio items. This would probably make my year.
Thanks.
m
It can be used for any kind of custom post type, as long as it is either hierarchical or supports “page-attributes” and uses WordPress’s native “Title” field in the table list. Even if it’s neither, you can use the “simple_page_ordering_is_sortable” filter to force the post type to allowed to be sorted. If a third party custom theme or plug-in doesn’t inherently support any of these inherently, you’ll need to figure out the formal registered name of the custom post type (e.g. “tenup-portfolio”), which you can find by looking at the URL on the edit screen for that post type, and be comfortable making a super simple plug-in or adding a few lines of code to your theme’s functions.php.
You can add “page-attributes” support to the post type:
add_post_type_support( 'name-of-post-type', 'page-attributes' );Or by using the ‘simple_page_ordering_is_sortable’ filter:
add_filter( 'simple_page_ordering_is_sortable', function( $sortable, $post_type ) {if ( $post_type = 'name-of-post-type' )
$sortable = true;
return $sortable;
}, 10, 2 );
Note that callback functions (the inline ‘function( …’ requires PHP 5.3 or newer).
Very useful! Thank you a lot!
Jake, sweet plugin. What would it take to make page w/ sub-pages collapse and expand?
With sites growing in mass w/ an infinite number of pages, managing all of them is a challenge – but it they could expand and collapse by group it’d be pretty sweet.
Hi Jake,
I had a lucky “windfall” at the end of the year, so now I can finally afford to thank you and so many other developers with donations–sorry it couldn’t be more.
Meanwhile… The page ordering plug-in used to work, and now it doesn’t. When I try to drag a page, the cursor turns to a “taboo” sign.
My WP ver is 3.2.1 and my theme is Suffusion. I tried disabling other plugins installed after this one. That didn’t help, so I installed your recent update. When it’s activated, I can’t access the page list at all–an error message blames Line 63 [regarding the Help feature].
I hope you can help, because right now I need to re-organize some pages, and I miss doing it the easy way!
Thanks again for your work, Anna
Thank you for an amazing plug-in. Once I discovered that you could change the number of show pages, it was an amazing help!