Distributor plugin: Share content between your WordPress sites
Meet the newest addition to 10up’s suite of powerful, open source tools for content creators and managers: Distributor.
Distributor is a WordPress plugin that empowers content managers to safely reuse and syndicate content across their websites, supporting sites within a WordPress multisite network and across the web using the REST API. Designed with an intuitive user experience at the forefront, Distributor integrates “push” and “pull” use cases.
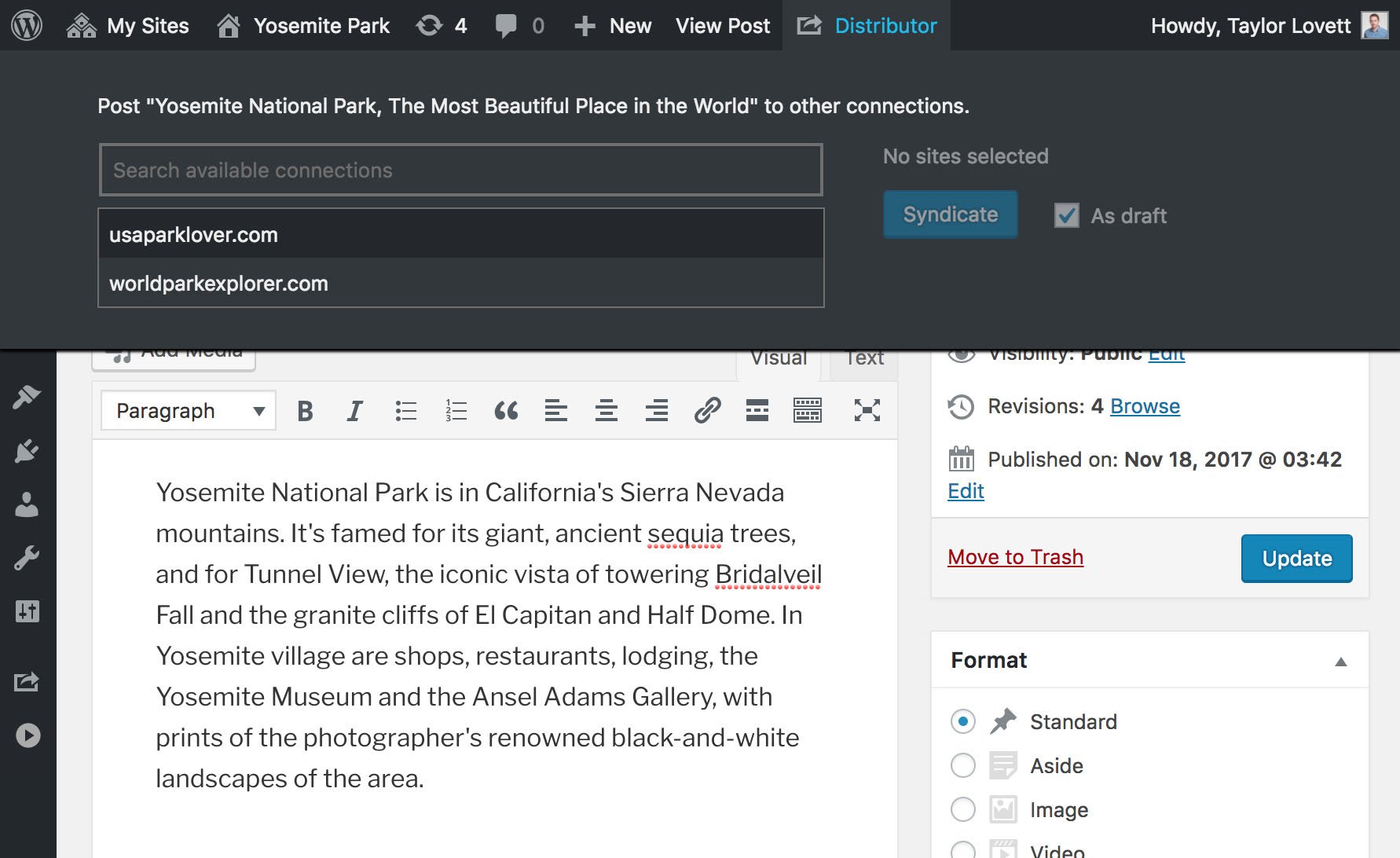
The sharing interface is accessible from the admin bar when viewing a single piece of content in the editor or on the front end. Without leaving the content – and with just a couple of clicks – content managers can “push” the content to any other sites where he or she has permission to publish. Think of it as a “retweet” feature for your WordPress sites.

Read More on Distributor plugin: Share content between your WordPress sites